「lineへ送るボタン(カスタマイズ編)」の設置
2018/02/17
目 次
「lineアイコン」はWordPressの記事と連携はできていないという事実が判明!(LINEは電話番号と紐付いていて特殊なSNS)
WordPressのテーマやプラグインには「lineアイコン」があり、LINEとその記事とが連携できると思いきや、LINEの紹介用ページのトップに飛ぶだけで、自分のLINEページとは連携できないことが常である。

なんとか、自分のLINEのタイムライン等へWordpressに掲載した記事を飛ばしてみたいと考えた。
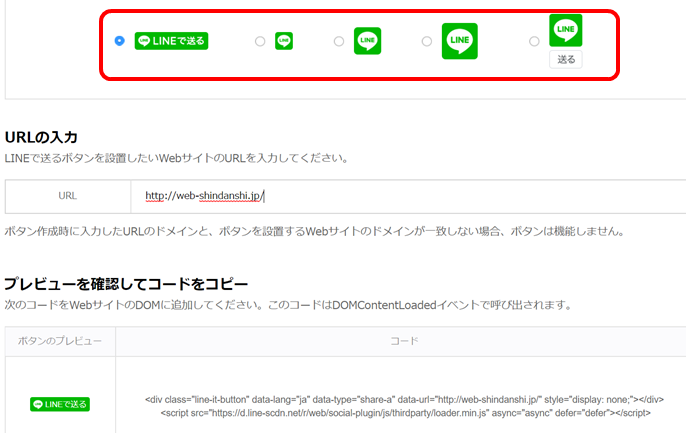
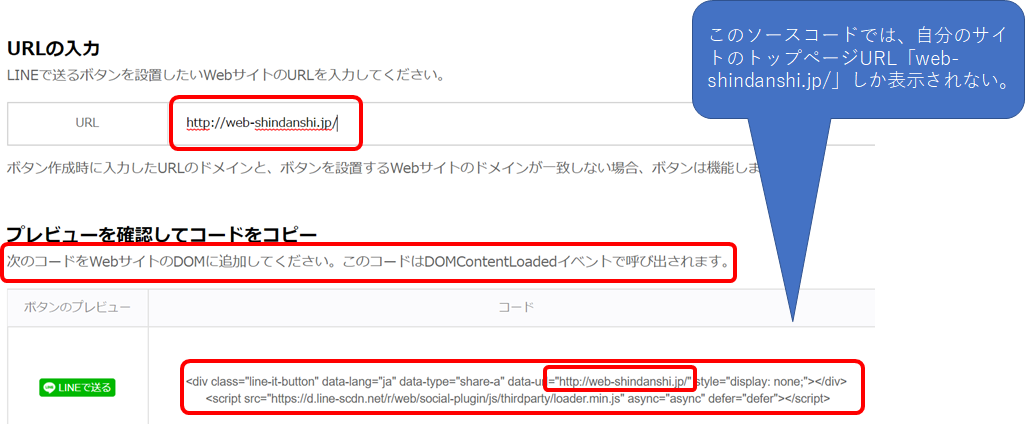
lineのオフィシャルページには「lineへ送るボタン」の設定というものがあり、Wordpressや他のWeb上のページから記事を飛ばせると解説してある。
これかなと思ってやってみた…

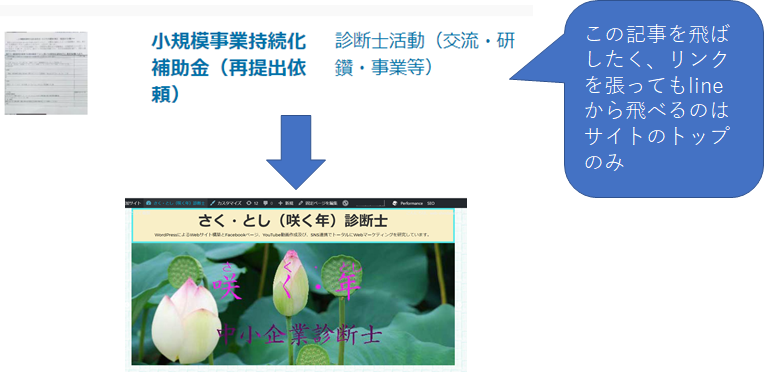
しかし、飛ぶのには飛ぶが、自分のサイトのトップページのみ(個別記事には飛ばない)
指定されている飛び先のURLが「web-shindanshi.jp(=自分のサイトのトップページ)」となっているので、記載した個別のブログ記事から「lineへ送るボタン」を押しても、飛ぶのはサイトのトップページ「 web-shindanshi.jp」のみという、あまり意味をなさない状況になっていることが判明…。
lineのタイムラインからは、直接サイトのブログ記事を読んで欲しい訳ですよね。

個別記事へ飛ばすことは出来ないのか?(苦悩)
これでは、いけない、なんとか方法はないか?と探ってみた。
原因は、ソースコードの張り付け方法なのだから、張り付け方法は変えられないのか…?
自分のサイトのトップページURL「web-shindanshi.jp/」で入力しているのを、各々個別の投稿
記事(postのPermalink)に変えられば良いはず…!

解法は…?(教えてヘルプデスク)
張り付けるソースコードはどうすればいいかというと…
phpの関数で「echo関数」と「get関数」を用いて、各々のページのpermalinkを呼び出す命令に変える。

(作業はダッシュボードのテーマのカスタマイズ欄)
すると、飛ばしたいWordpressのブログページの記事がサムネイル付きでLINEに飛ぶようになった!\(^o^)/

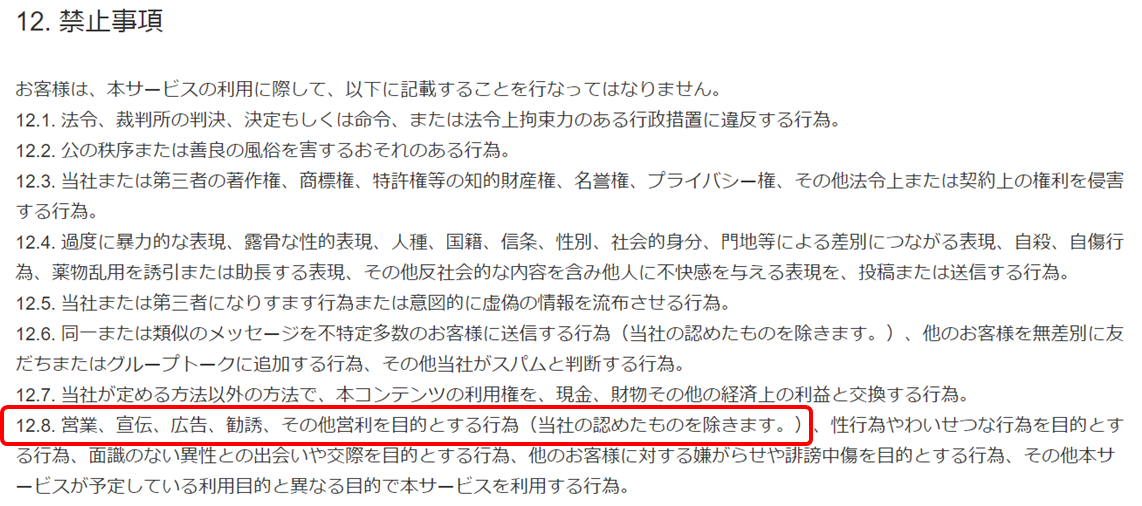
注意事項あり!(LINE規約)
しかし、注意しなければならないのは、Facebookページ等と同じように営業目的の記事をWordpressからLINEへ飛ばすことについては、LINEの禁止事項に該当してはしまう為、慎重な対応が必要と考えられます。

今回は以上です。
最後までお読みいただきありがとうございました。
(何かお気づきの点がありましたら、メール等で送っていただければ幸いです。)