画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS)
2023/12/02

目 次
1 はじめに
WordPressでブログを書く際、デフォルトの機能以上に、文章のレイアウトを変えたり、デザインを変えたいと思ったことはありませんか?その場合、htmlやcssなどのコーディングができると便利です。しかし、どうやっても、このhtml・cssが思うように動いてくれないという経験はありませんか?私も、ちょっとしたレイアウトの変更ができない為に、PCの前で何時間もフリーズ状態となり、苦闘した経験が何度もあります。
しかしながら、WordPressでブログ発信や中小企業様のサイト制作を進めていきたいと考えている者にとって、このhtml、cssを自由に操れるようになることは、避けて通れないと深く認識するようになりました。理由は、ご支援先のサイトを作る際には、自由にレイアウト作りやCSSによるパラグラフや文字の装飾ができないと、今後の発展はないと感じた為です。
よって、今後、このような状況を抜本的に解決できるよう、腰を据えて、html,cssを網羅的に学んでいこうと決めました。
今回は、html・cssで正円を作ると共に、その中に画像を配置するという良くあるデザインですが、色々な難しいスキルもある制作に挑戦しましたので、その備忘録です。
2 今回の制作物の完了形
この制作物(正円の中に画像と文字をレスポシブル対応で自由に配置する)を作るには、マスターしないとできないいくつかのコーディングのスキルがあります。それは以下のとおりです。
(1)正円を複数個横並びにする方法…「display:flex」
(2)正円を作ると共に、サイズがPCサイズからスマホサイズに変わっても形が崩れないようにする方法…「border-radius:50%」、「padding-top:100%」
(3)正円の中心に画像を配置する方法…「background-size:url( ) cover;」
(4)正円の中の狙った位置に文字をはみ出たりしないように配置する方法…「position:relative(親要素)」、「position:absolute(子要素)」、「top:50%」等
[codepen_embed height="600" theme_id="39140" slug_hash="RwagqZm" default_tab="css,result" user="zojydusc"]See the Pen RwagqZm by 佐久間 俊雄 (@zojydusc) on CodePen.[/codepen_embed]
<完成形>
3 制作の手順
以下、詳しく制作手順を示していきたいと思います。
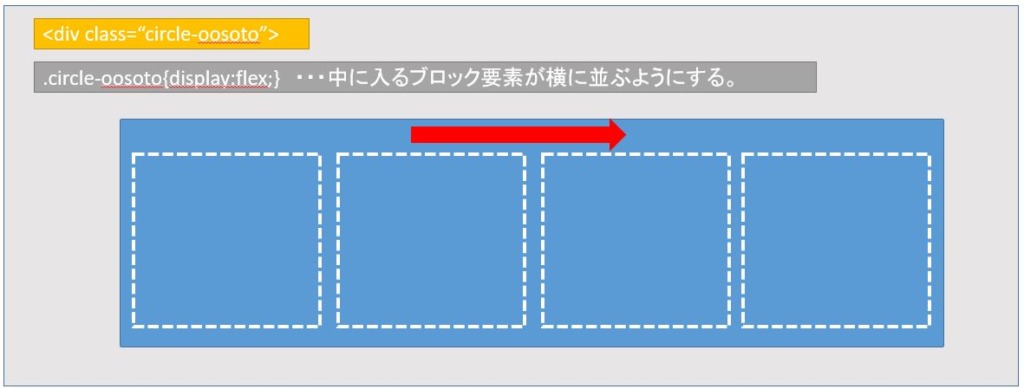
(1)外枠を作る
大きなセクションとなるような大枠を作ります。今後、この枠のなかには、ボックスを4つ横並びにする必要がある為、親要素として、まずは、display:flexを指定しておきます。
- /* ボックスを横並びにする大枠を作る。*/
- .circle-oosoto{
- display: flex;
- }

(2)枠の中に4つのボックスを作る
中にブロック要素で4つのボックスを作ります。この4つのボックスは、全体の幅に対して、左右にmarginを1%確保した上で最大となる横幅(23%)を設定します。横のボックス同士のmarginの相殺は行われませんので、計算には注意が必要です。また、中の要素にposition:absoluteの固定の指定をするので、事前にposition:relativeを設定しておきます。
- @media screen and (min-width:960px){
- /* PC用:各円がの四角枠を作りその枠の中に円を入れ込む。widthは全体の23%とする */
- .circle-soto{
- position: relative;
- width: 23%;
- margin:1%;
- }
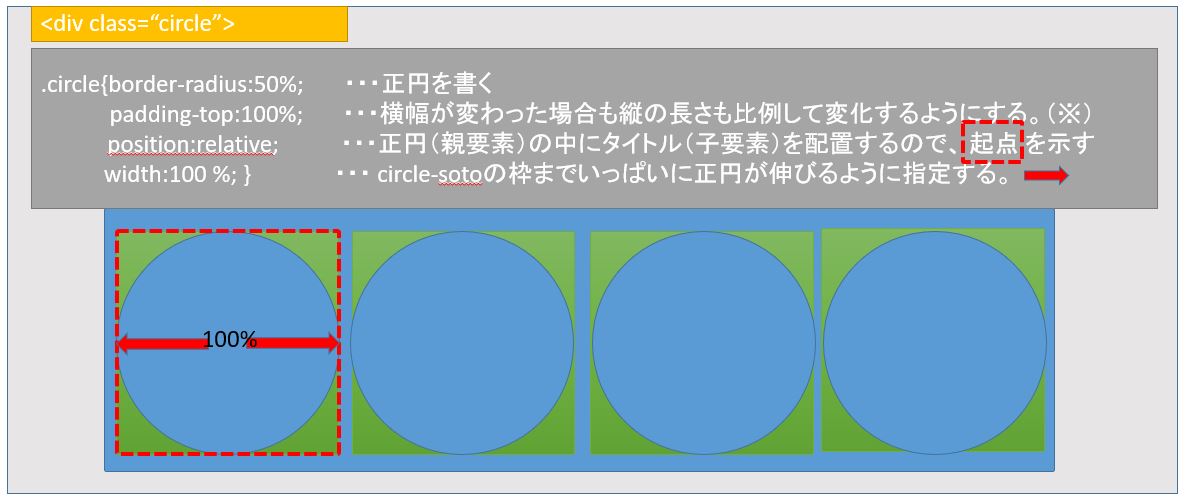
(3)各ボックスの中に4つの正円を作る
ボックスの中に正円を作る為、border-radius:50%を指定します。半径(radius)に50%を指定するということは、直径に対して50%という意味なので、自ずと(半径:直径=1:2)で正円になります。
しかし、これだけでは、スマホサイトなどのように横幅が縦幅に比べて短くなっている画面では、この正円の形を維持することができません。適正な高さを認識できないのです。
よって、高さを適正に認識する為の、「padding-top:100%」を指定します。(※この場合は、widthが100%だからpadding-topも100%、widthが50%ならpadding-topも50%です。)これは一種裏技とも言われるようですが、ボックスの中に要素が入っていない場合、高さを横幅と同じ長さだけ確保することができます。その理由はpaddingは横幅(width)を規準として計算している為です。(※ 実は、今回は、background-imgとタイトルの文章が入っていますが、background-imgは背景なのでここでは、padding-topの命令に影響しません。また、タイトルは本来は影響しますが、position;absoluteで親要素(自分)の支配下にある状態なので内容物として認識していないので、これも影響しません。)
また、前述のとおり、このcircleの中に、文字情報(タイトル)を配置するので、事前に親要素として、position: relativeを指定します。
さらに、外の正方形の横幅いっぱいに正円が常に広がるよう(スマホ対応)、width:100%を指定しておきます。
- /* PC・スマホ共通*/
- .circle-wordpress{
- width: 100%;
- /*横幅と同じ長さを上にもとって確保する。このことによりレスポシブルでも円の形が崩れない*/
- padding-top: 100%;
- /*borderを円にする*/
- border-radius: 50%;
- position:relative;
- }

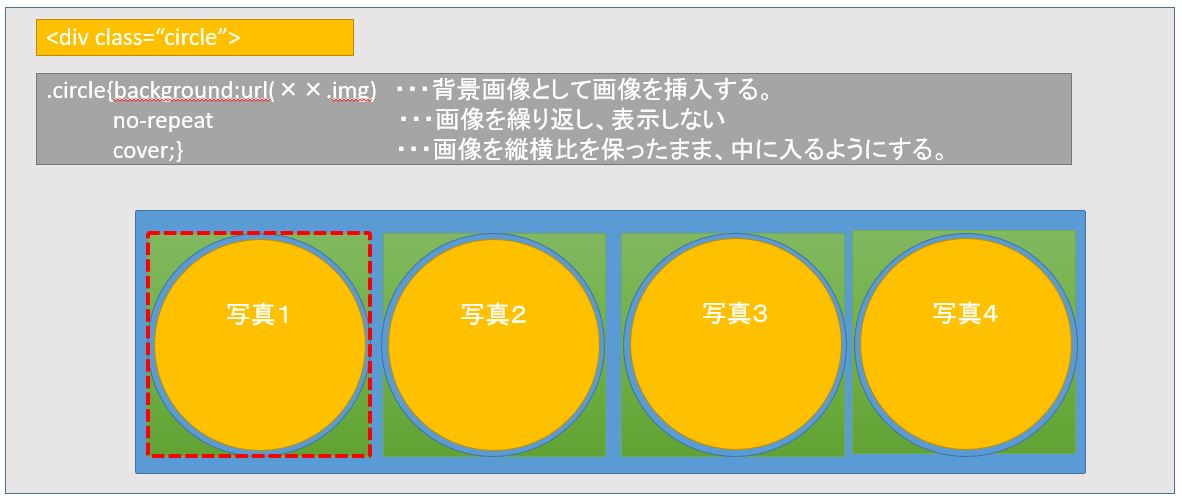
(4)正円の中に画像を背景画像として配置する
既にある<div>などの箱の中に、画像を配置する方法には、①背景画像として入れる方法と、②新たに<img>(imgタグ)を設定して、配置する方法の2つがありますが、今回は画像の縦横比が1対1ではないので、①の背景画像として入れる方法で行います。(もし、正方形(縦横比1対1)の写真がある場合は②の方法<(img>タグでhtmlに書く。)も可能ですが、今回は長方形の画像なので、①の方法で行います。記述するコードは、{background:URL(××.img) no-repeat }です。background-position:coverにすると,ボックスの領域全てを画像で覆う(cover)ことができるように配置できます。
- .circle-wordpress{
- /*画像を入れる*/
- background:url(https://web-shindanshi.jp/wp-content/uploads/2020/08/shutterstock_1298434477.jpg) center;
- /*画像を円の中にしっかり入るようにする。*/
- background-size: cover;
- }

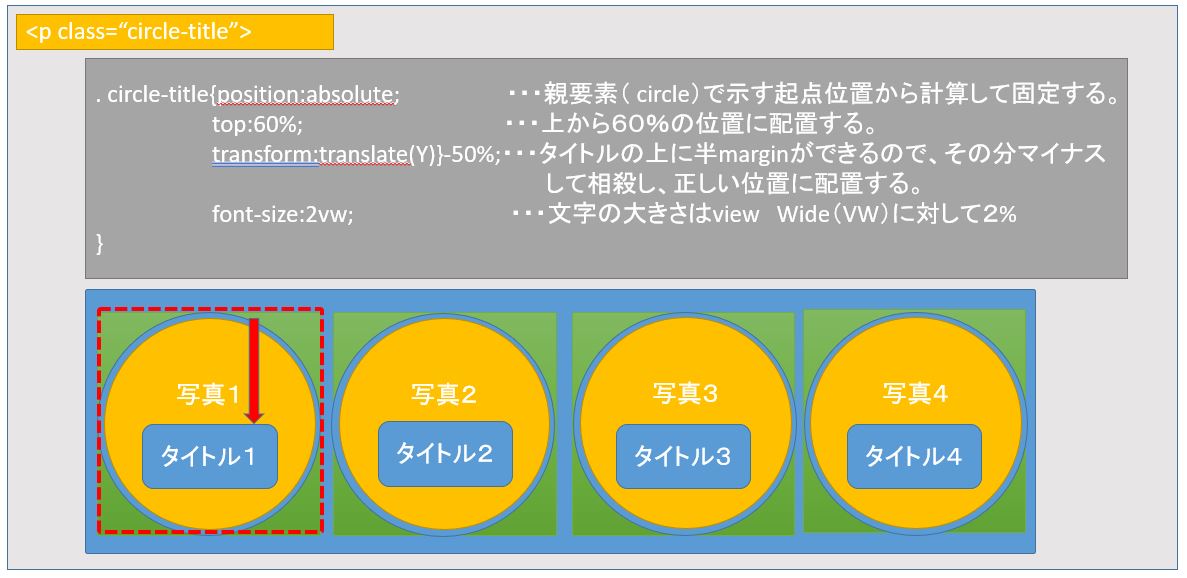
5)正円の中に、タイトル文字を固定して配置する。
前記のとおり、正円には、position:relativeが指定してあるので、タイトルにはposition:absoluteを設定し、親要素を起点として位置を固定します。
このことにより、これからつけるタイトルは親要素である(.circle-wordpress)の位置を基準として配置されます。今回は、上から50%の位置に配置したいのでtop:50%と指定します。しかし、これだけでは正確に50%の位置になりません。理由は、文字と文字の間には、通常文字の高さの半分の余白ができているので、この高さを相殺する必要があるからです。それが「margin:-1.5vw(文字のフォントサイズ)0」(文字の高さの1/2)」です。
さらに、文字の大きさはemでも構わないですが、vw(Viewport Width…画面に対しての割合で大きさを示す)で指定したほうが、スマホなどでも見易いので、vwを設定します。ここらへんは、さじ加減なので、Code Penなどの簡易エディターを使って、試行錯誤して決めます。
- .title{
- position: absolute;
- /*画面サイズがスマホサイズで狭くなった上でのVWなので、大きく設定しないといけない。 */
- font-size: 3vw;
- color: #e6dc29;
- /*重要!親要素の枠いっぱいまにで、widthを設定してあげないと、左に寄ってしまう。理由は、文字数が横幅いっぱいにないから*/
- width: 100%;
- /*<p>文字のようにタグの中には文字が入っているので、Pタグに中央揃えの命令で文字は真ん中に配置される*/
- text-align: center;
- /*高さ指定の方法*/
- top:60%;
- /*タグの前と後にはその高さの半分の余白ができてしまう。今回はトップから計っているので、トップの部分の余白(-7.5vw)を相殺する必要がある。*/
- margin: -1.5vw 0 ;
- /*高さを念の為フォント・サイズと同じにしておくこと*/
- line-height: 1;
- /*文字装飾(影をつける)*/
- text-shadow:2px 2px 3px #f51818;
- }

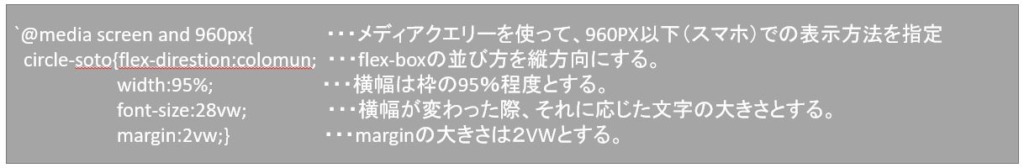
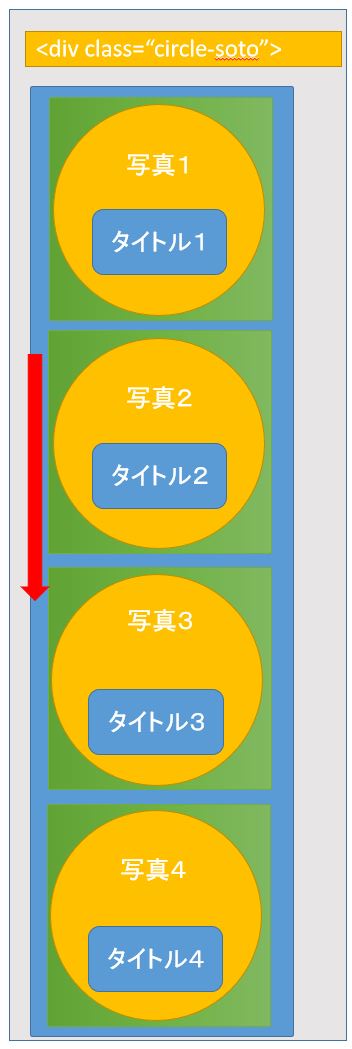
(6)スマホ対応(1カラム)レイアウトの設定
(1)〜(5)までで、PCサイトでの見え方は良くなりましたが、最後に、スマホサイトへの対応が必要となります。具体的には、display:flexの方向をflex-direction:column(縦)に変更して、4つの箱を1列に並べます。次に横幅を余白(margin)などを考慮した上でいっぱいとなる数値95%などに設定します。更に文字の大きさをスマホ画面に対する大きさ(vw)などで指定します。
- /* スマホ用*/
- @media screen and (max-width:960px){
- .circle-oosoto{flex-direction:column;
- }
- /* 横幅は90%、中の要素の場所を指定したいので、positionをrelativeで指定する。
- 中央寄せ、パディングで下の丸円との距離を離してあげる。margin0 autoがあので、下との隙間を開けられない。*/
- .circle-waku{
- width: 90%;position: relative;margin:0 auto;padding:2vw;
- }
- .title{
- position: absolute;
- font-size: 10vw;
- color: aqua;
- width: 100%;
- text-align: center;
- top:60%;
- margin: -7.5vw 0 0;
- line-height: 1;
- text-shadow:2px 2px 3px #f51818;
- }
- }


4 まとめ
いかがでしょうか?お出来になりそうでしょうか?このように、少しづつでもhtml、CSS特有の難しい論点をつぶしていくことが、html.cssのマスターへの近道かと考えます。ポイントとして自分が思うのは、htmlに関しては、①<タグ>の選び方が重要だと思います。具体的には、ブロック要素を使う場合でも、ボックスの中にボックスが入るような場合、Pタグ<p>は親子関係が築けない(という指定ができない)ので使えないことなどです。②classのネーミングを体系的にして、CSSで何のタグを指しているかすぐにわかるようにすることです。CSSについては、①縦位置・横位置に画像などをしっかりと指定できるようにすること、②レスポシブル対応として、画面サイズが変わった場合の対応をできるようにすることなどです。
また、次回も挑戦していきたいと思います。
現在、「aspect-ratio」という便利なプロパティーが見つかりました。アスペクト比(縦横比)を固定したレスポンシブ対応方法が可能となります。 aspect-ratio:1
2023年11月17日記事更新 現在


