YouTube Data APIでYouTubeチャネルごとWordPressに表示する 解決!
2025/03/17
目 次
~ はじめに ~
昨今、広報用コンテンツとして、ブログやSNSと共に、YouTube動画の魅力が高まっております。
このYouTube動画はGoogleの検索エンジンで検索可能な場合もありますが基本的にはYouTubeというSNSのプラットフォームの中でのみ閲覧可能となるものです。

また、YouTubeスタジオという専用のアプリを使えば、このYouTube動画が集まったYouTubeチャンネルというものを作ることができます。
このYouTubeチャンネルの作り方は、Googleの「YouTube チャンネルの作成」というページで確認可能です。

YouTubeチャンネルでは、制作した複数の動画を一覧化して表示が可能ですが、このYouTubeチャンネル自体を、WordPressなどのWebページの中に埋め込み一覧として紹介できたらいいと思いませんか?
それがGooglecloudconsoleにあるYouTube data APIを使うとWordPressのページ内で閲覧可能となります。
今日はそのYouTubeチャンネルをWordPressに埋め込む方法についてご案内させていただきたいと思います。
(なお設定にあたり、Googleのジーメールのアカウントが必要になりますのでそのご用意をお願いします。)
動画による説明約25分
1 Googleの開発者画面「Google Cloud コンソール」の設定
Google cloud console を開く。

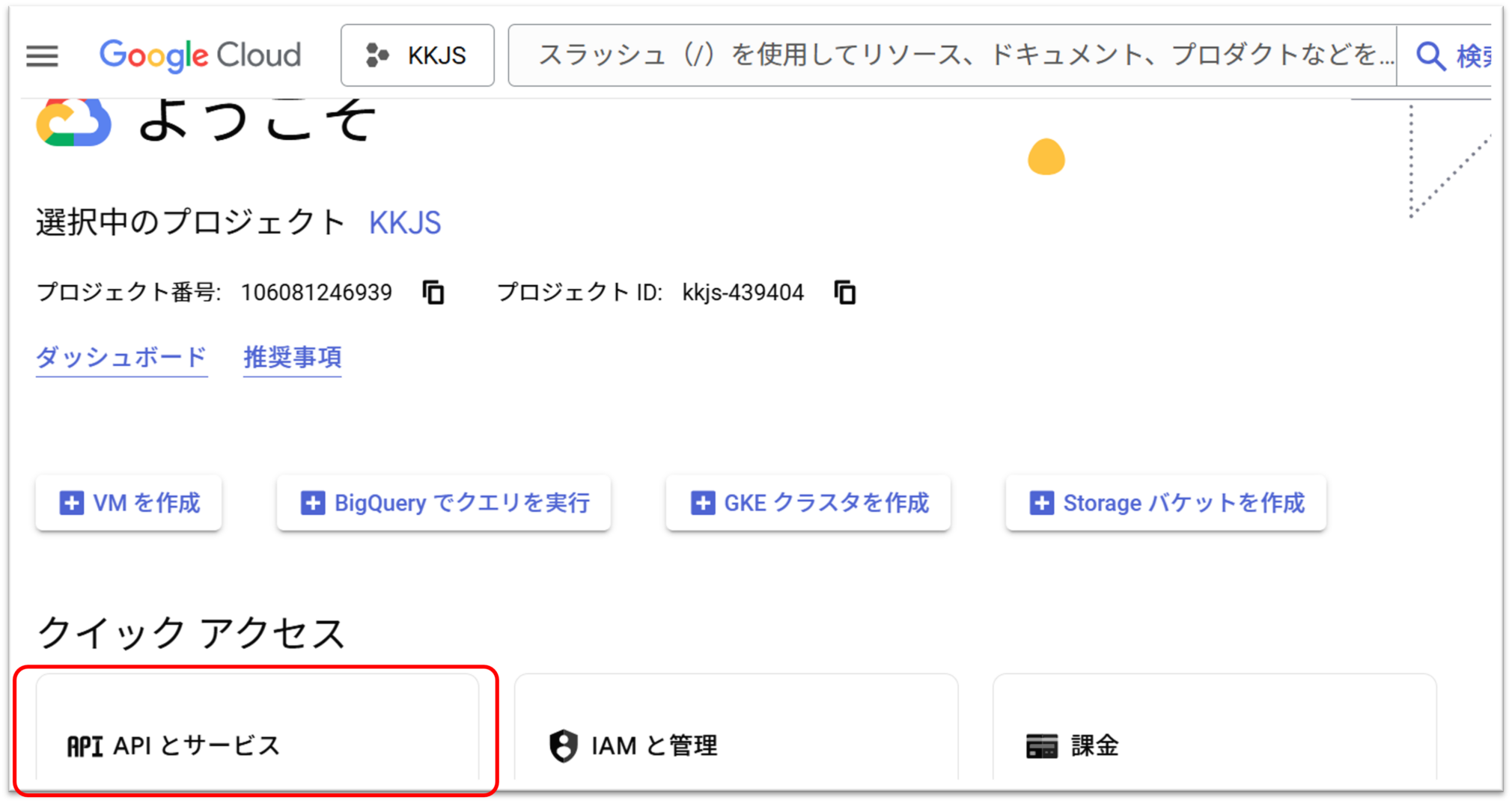
その中でAPIとサービスというボタンをクリックします。

(1)YouTubeのData APIを取得する
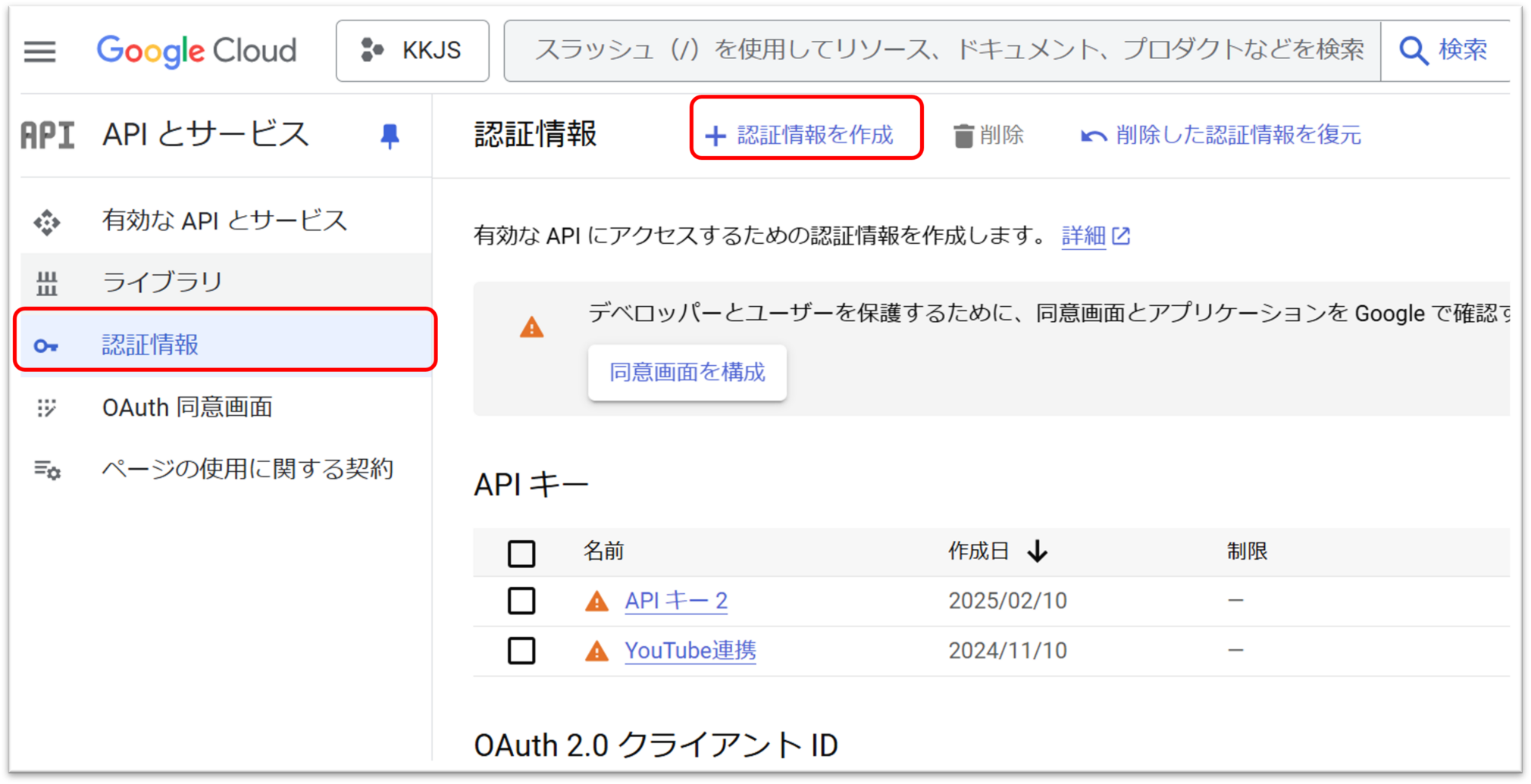
そうすると、以下の画面が出ます。その中の「認証情報」というボタンを左のサイドバーからクリックし、上部の「認証情報を作成」というボタンをクリックします。

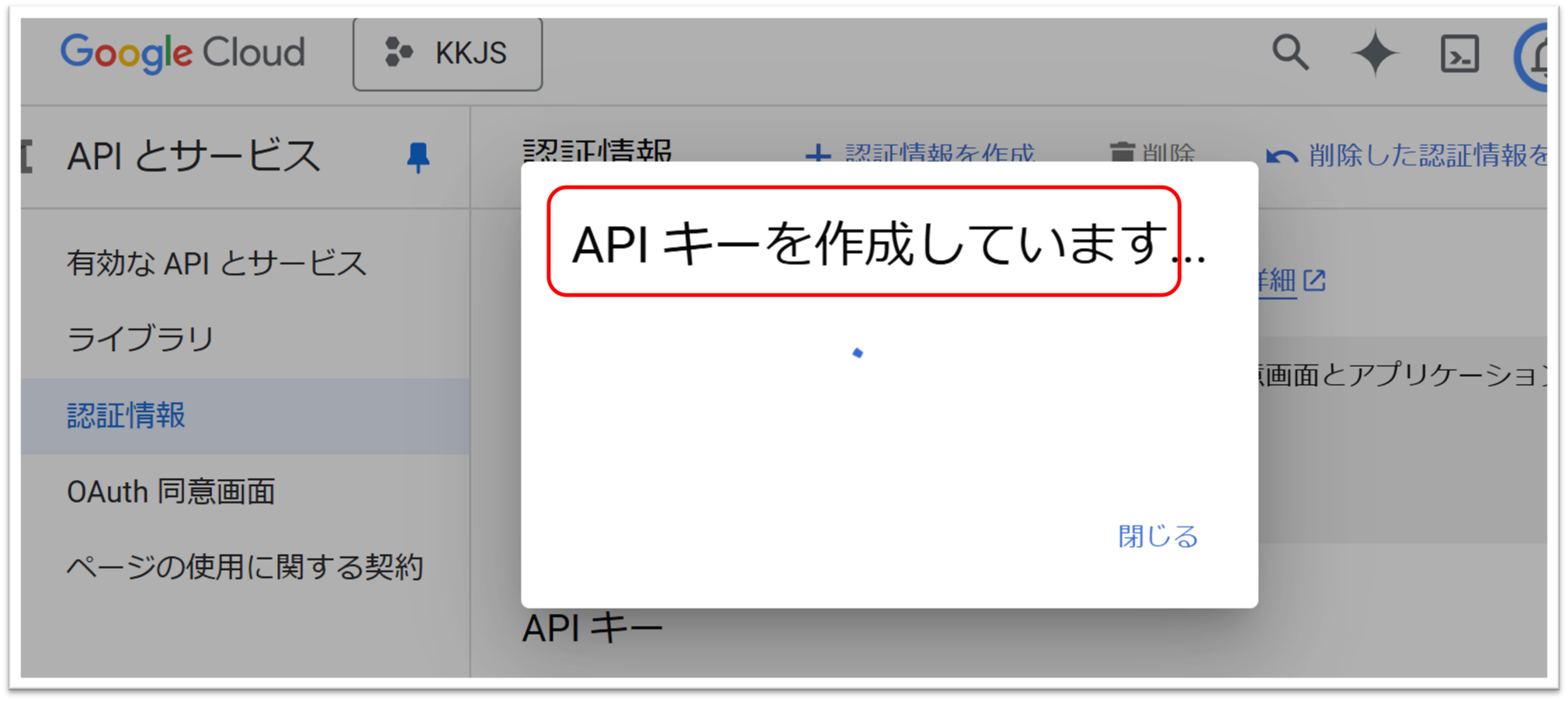
そうすると以下の画面に変わり、APIキーを発行してくれます。

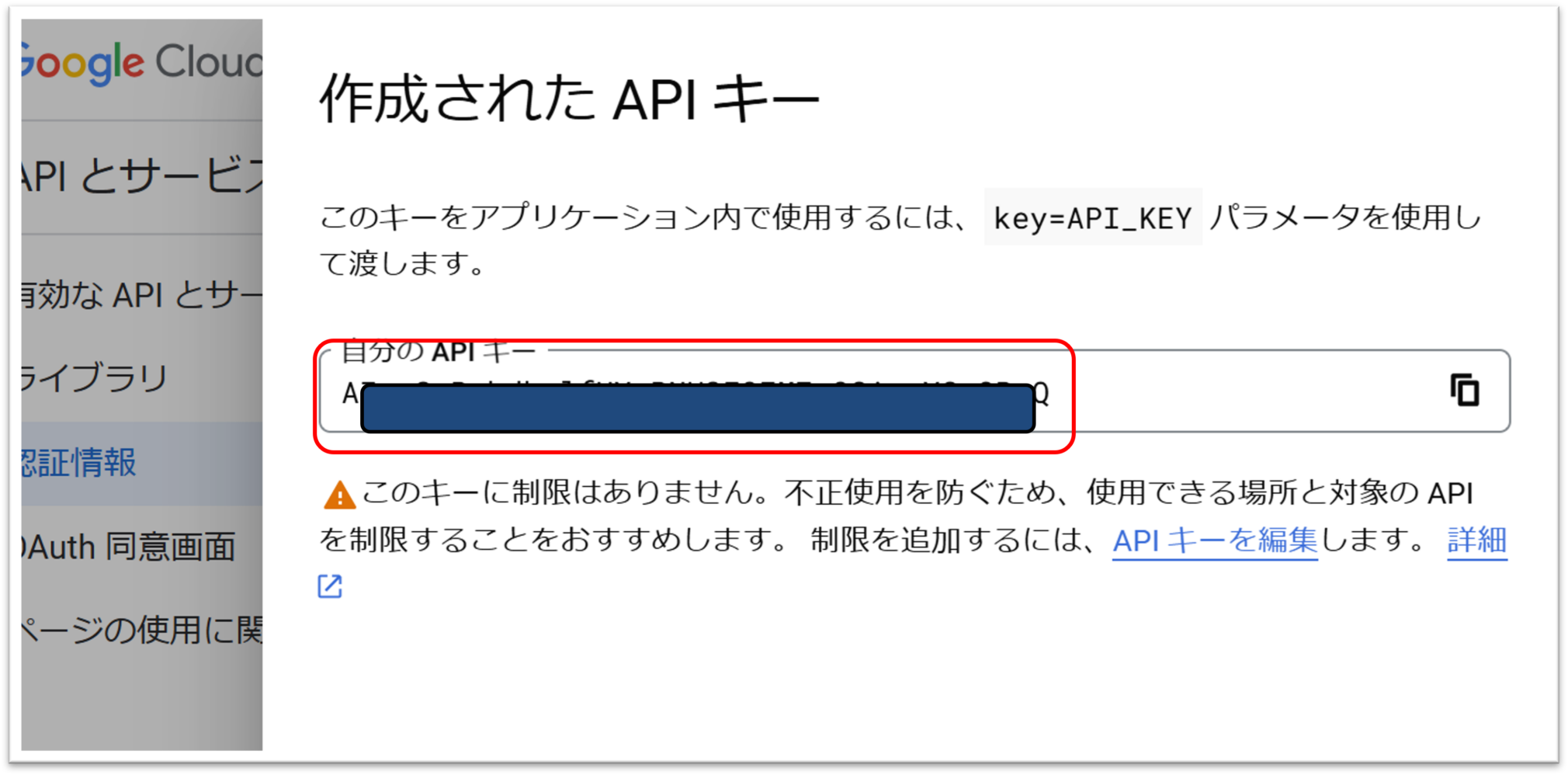
うまくいくと以下のように、APIキーを発効が完了します。そのキーは後で使いますので、メモ帳などにコピーしておきます

2 YouTubeスタジオの設定
(1)YouTubeチャンネルの埋め込みたい動画の「再生リスト」を作成
次の事前準備として、YouTubeスタジオにログインし、YouTubeチャンネルで「再生リスト」というリストを作る必要があります。
YouTubeスタジオはURLが分かれば直接打っても入れますが、以下のとおり、YouTubeチャンネルの方から入ることもできます。

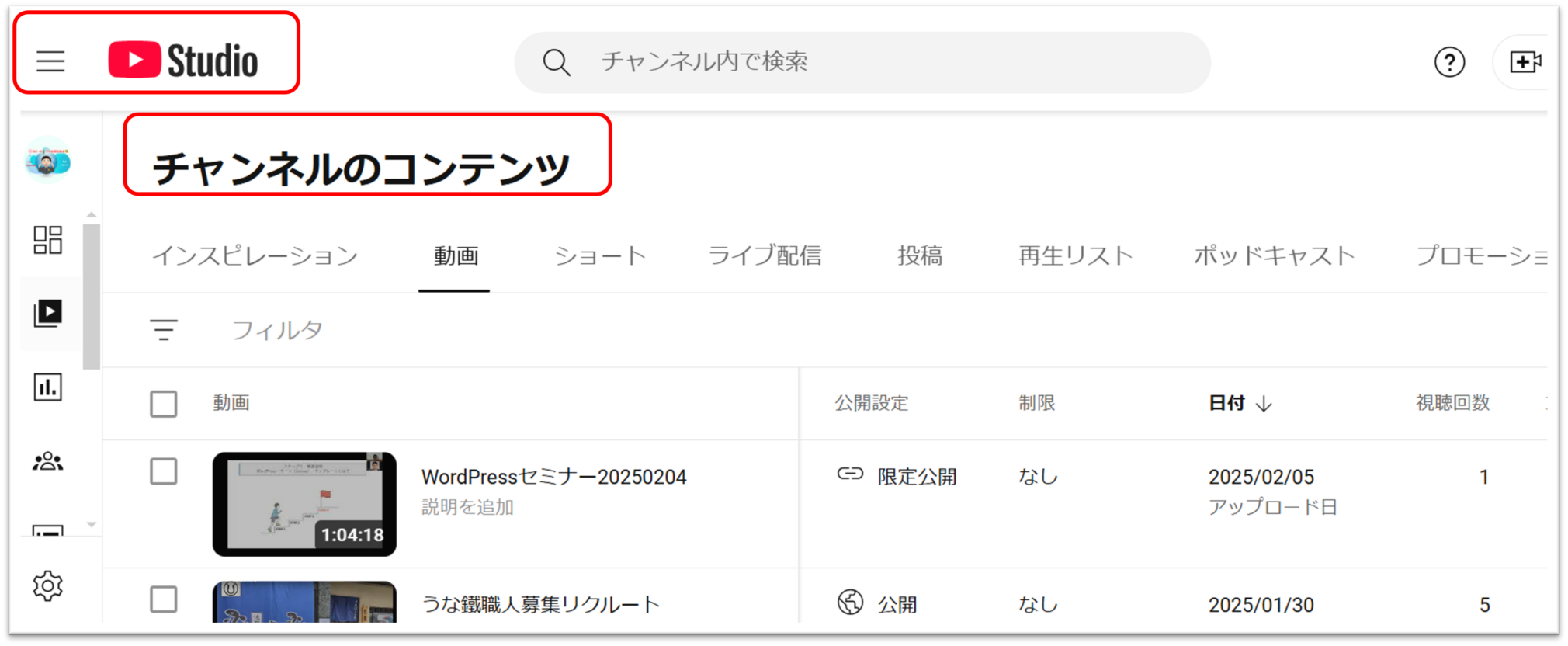
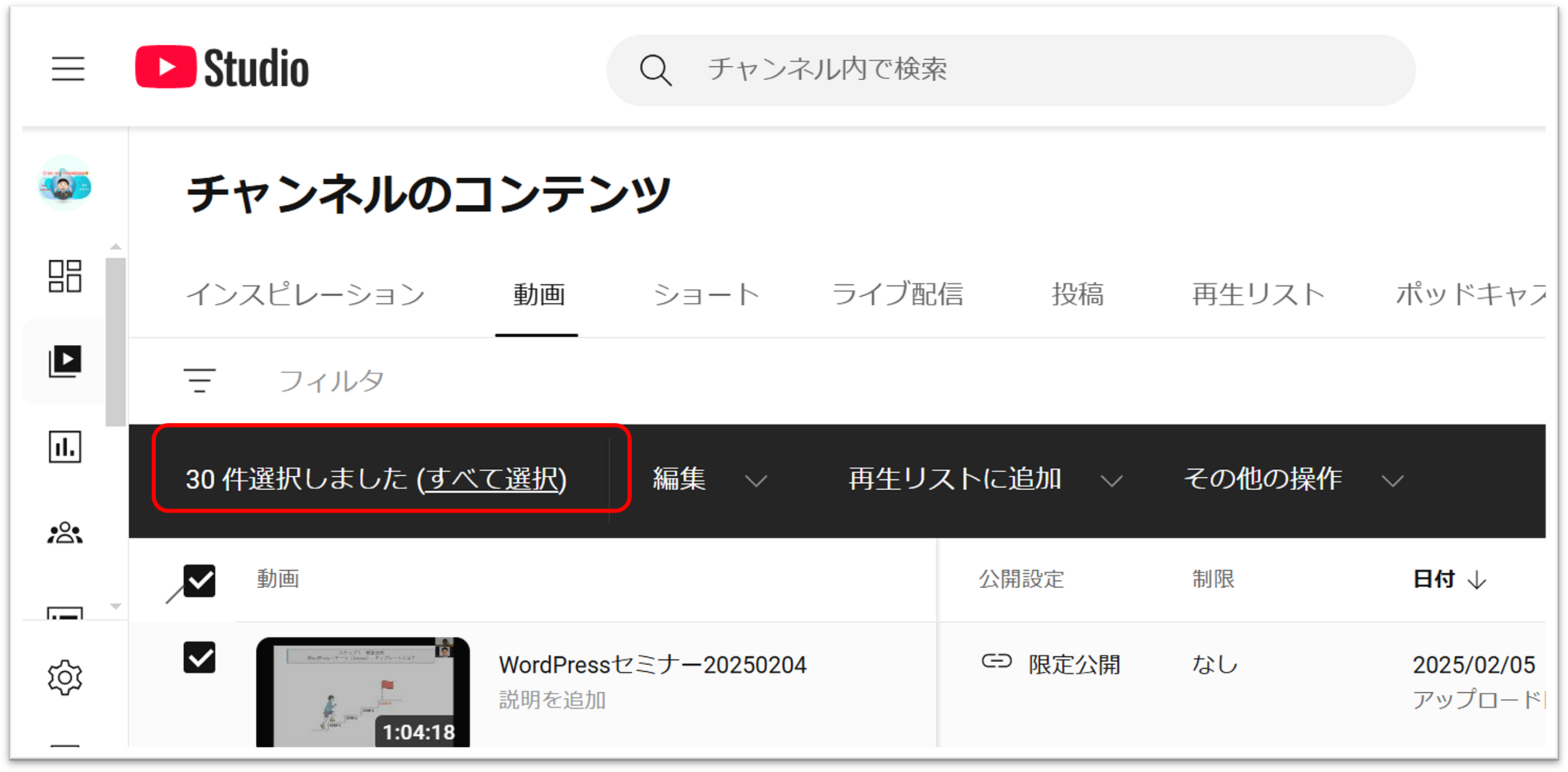
無事入れると、以下のようなYouTubeスタジオの画面が出ると思います。チャンネルのコンテンツという文字が見えると思います

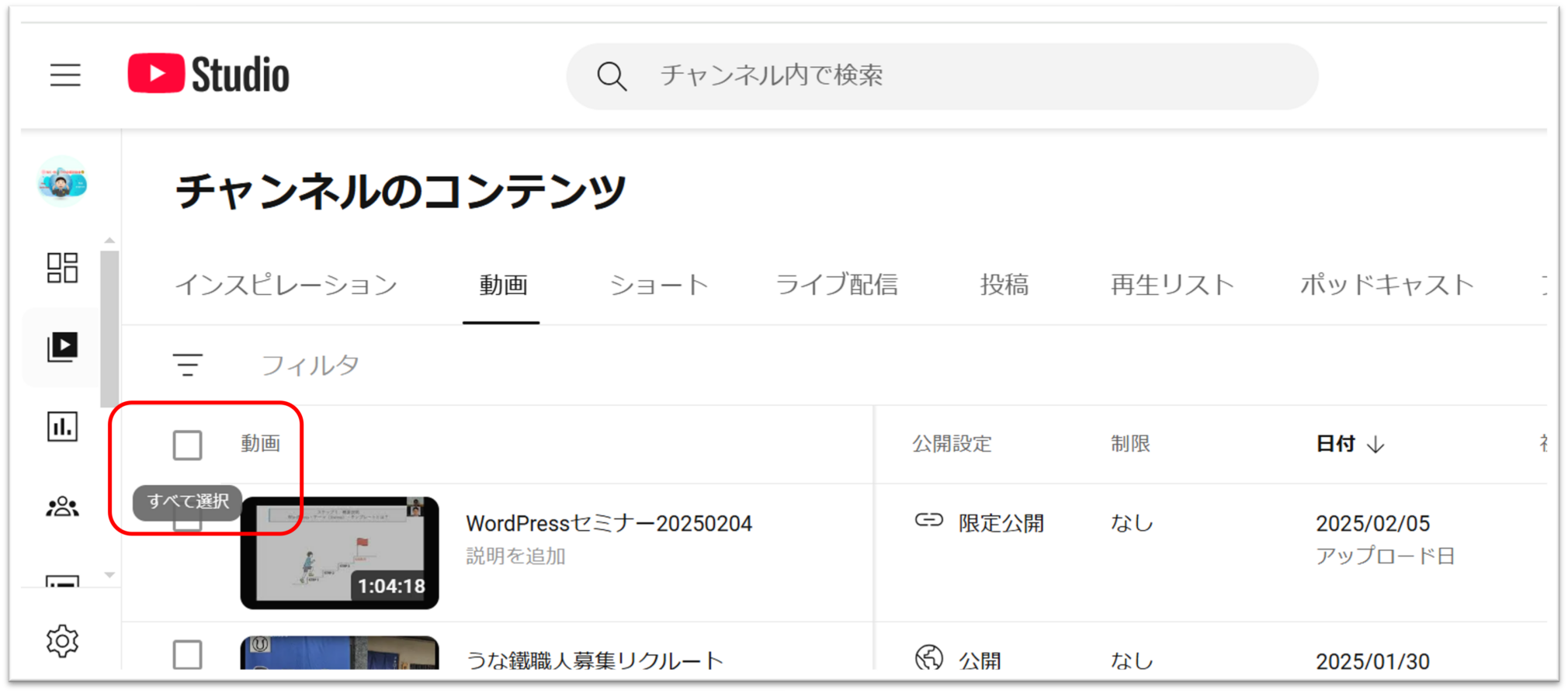
そしてこのチャンネルのコンテンツの一番上の四角い窓にマウスをホバーさせると「すべて選択」という文字が出ますので、YouTubeチャンネルからワードプレスに貼り付けたい動画を選択します。
今回は全ての動画なので全て選択します

今回は全て選択で「30件選択しました」と表示されました。「再生リストに追加ボタン」を押して追加します。

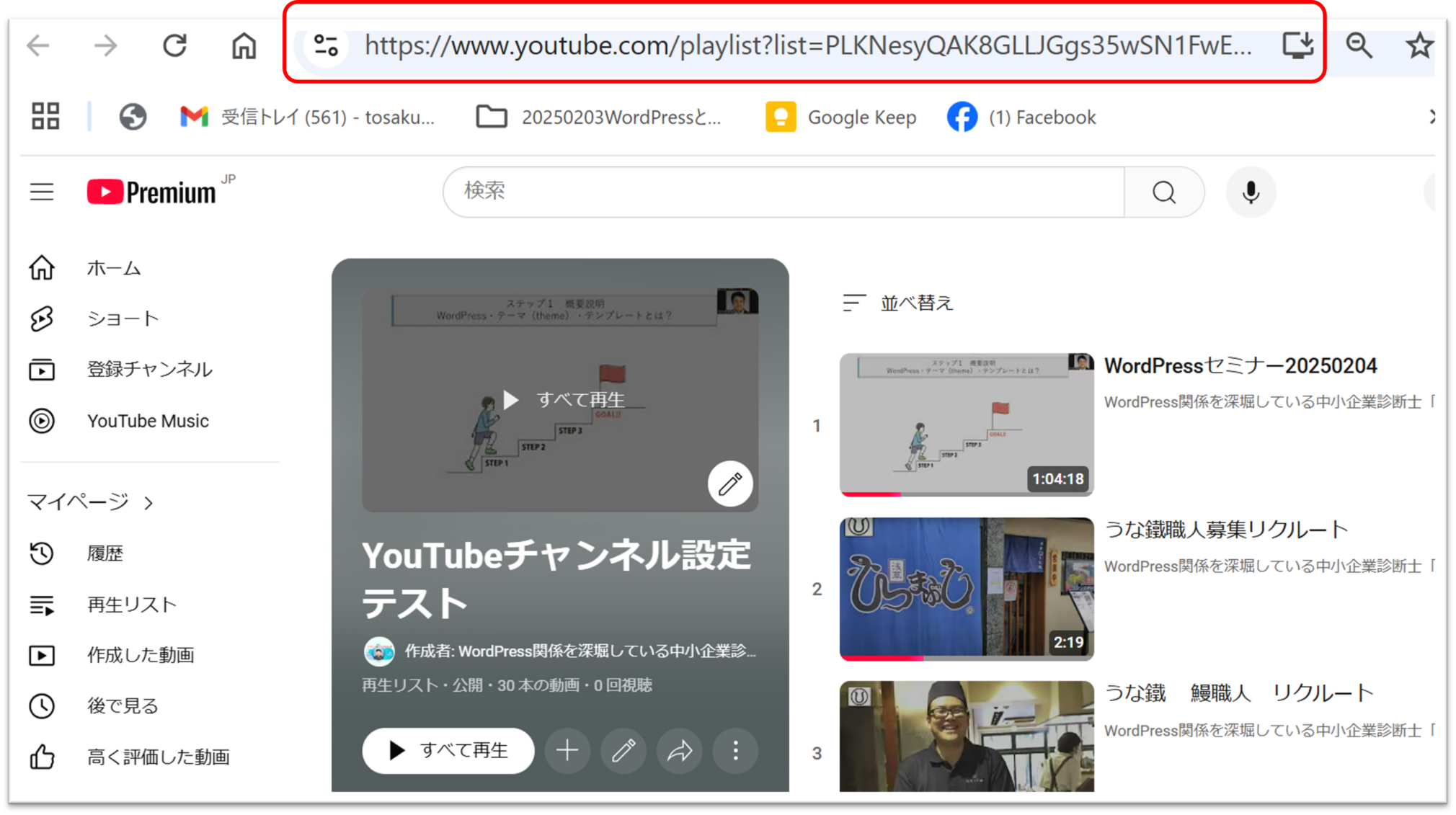
そうすると、以下のように、再生リストのボタンの中で「YouTubeチャンネル設定テスト」という再生リストができると思います

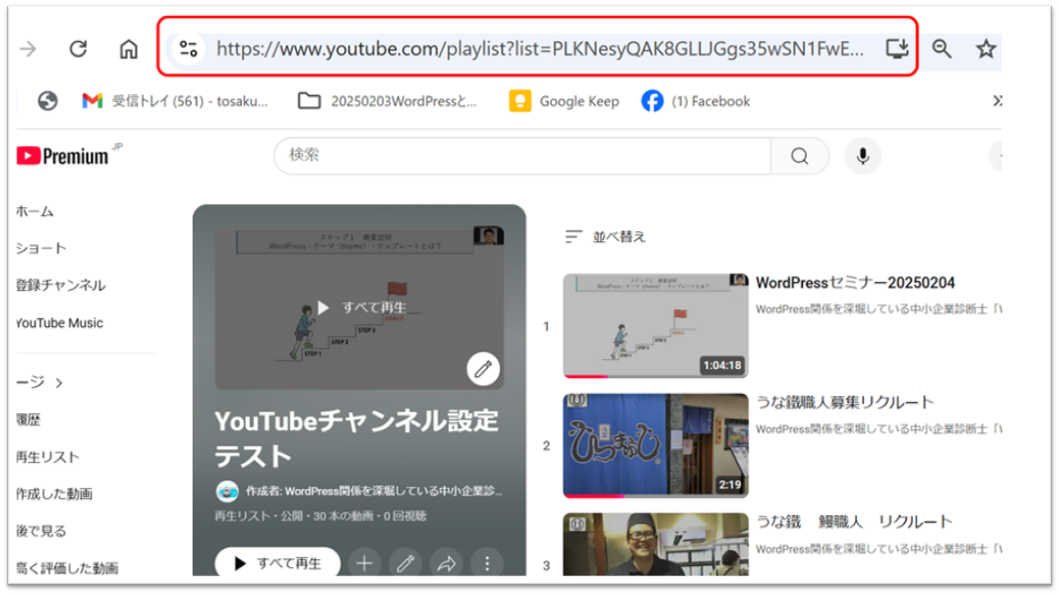
サムネイルをクリックすると左側にサムネイルと右側にその中に入っている動画一覧が出ます。
そしてここのURLに「youtube.com playlist…」というURLがありますがここを全てコピーします。これもメモ帳にコピーしておきます。

3 WordPressの設定
(1)YouTubeチャネル埋め込みプラグイン導入
ここまでで、YouTubeスタジオの設定とGoogleのAPIの設定ができました。そして最後にWordPressの管理画面に行き、YouTubeチャンネルを読み込めるプラグインを導入し、実際にAPIキーとYouTubeチャンネルのURLを埋め込む作業を行っていきます
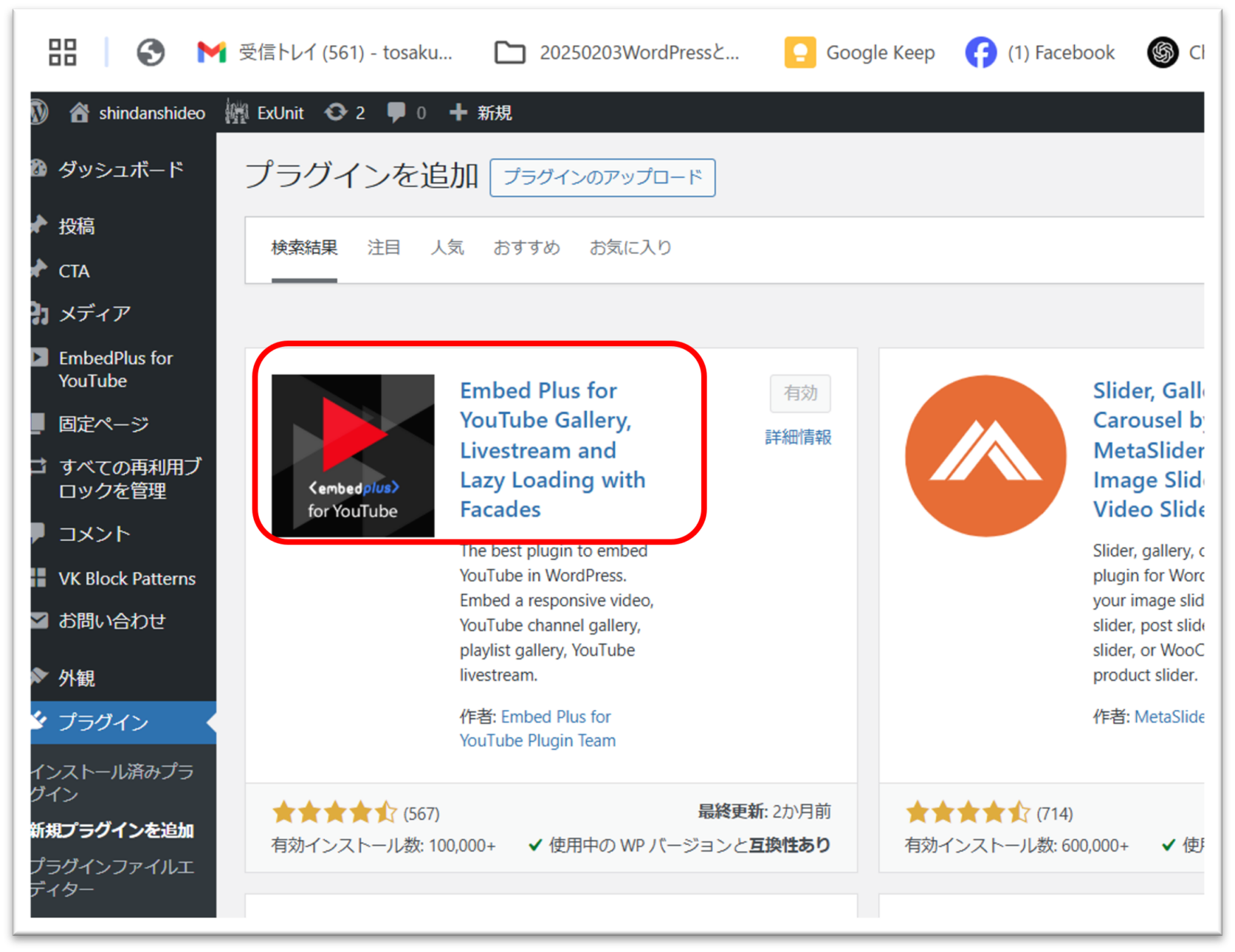
①プラグイン「EmbedPlus for YouTube 」を導入する
WordPressの管理画面からプラグインのタブを開き、今回挿入する、「Embed Plus for YouTube」というプラグインを検索し導入していきます

(2)該当ページで「EmbedPlus for YouTube」の設定
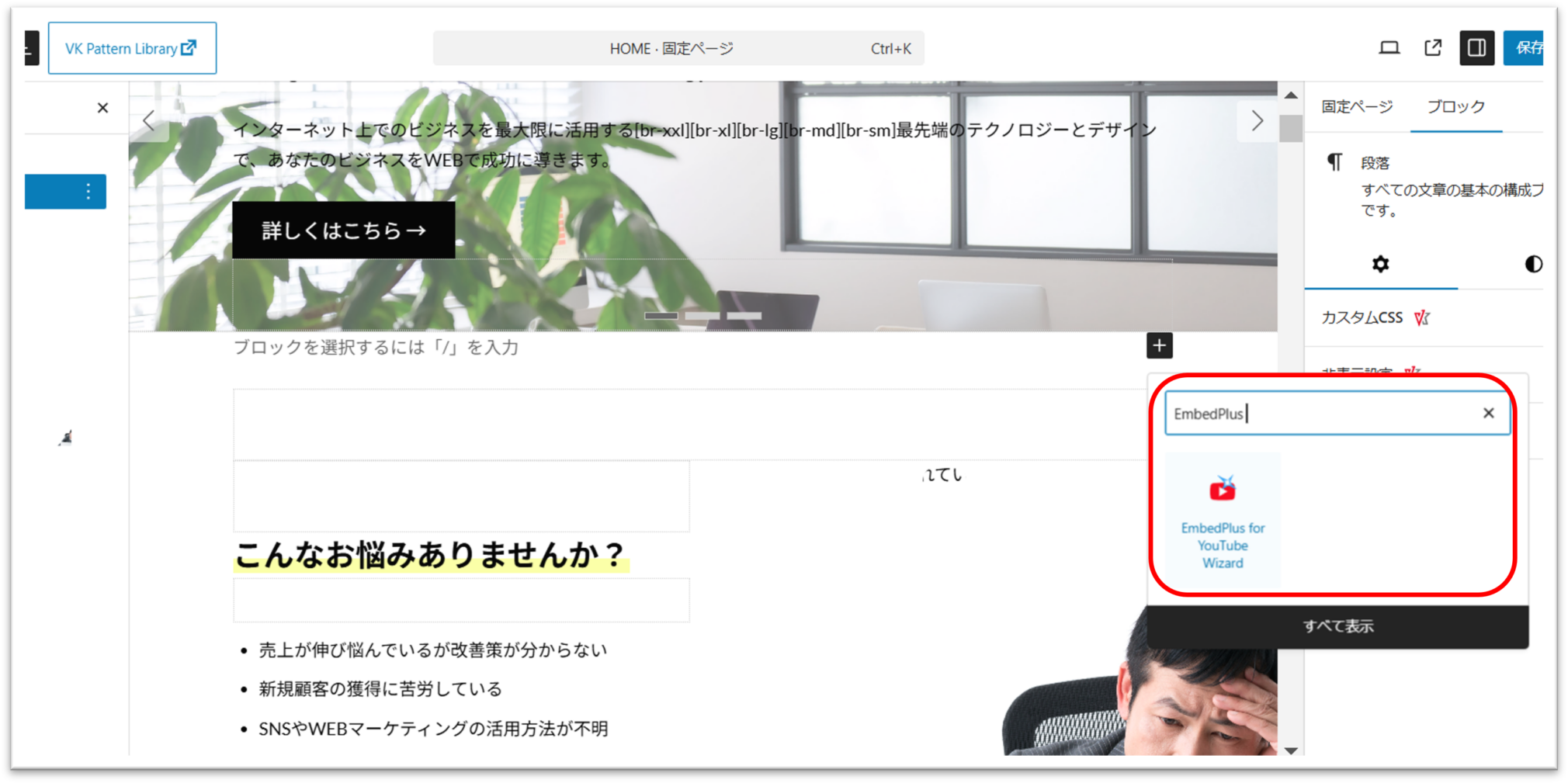
①埋め込みたい固定ページの場所でプラグインのウイジェットを呼び出し設定
埋め込みたい固定ページの「ブロック」を開き、そこにウィジェットとして今入れたEmbedfor YouTube」のアイコンマークが出ると思いますのでそれをクリックします

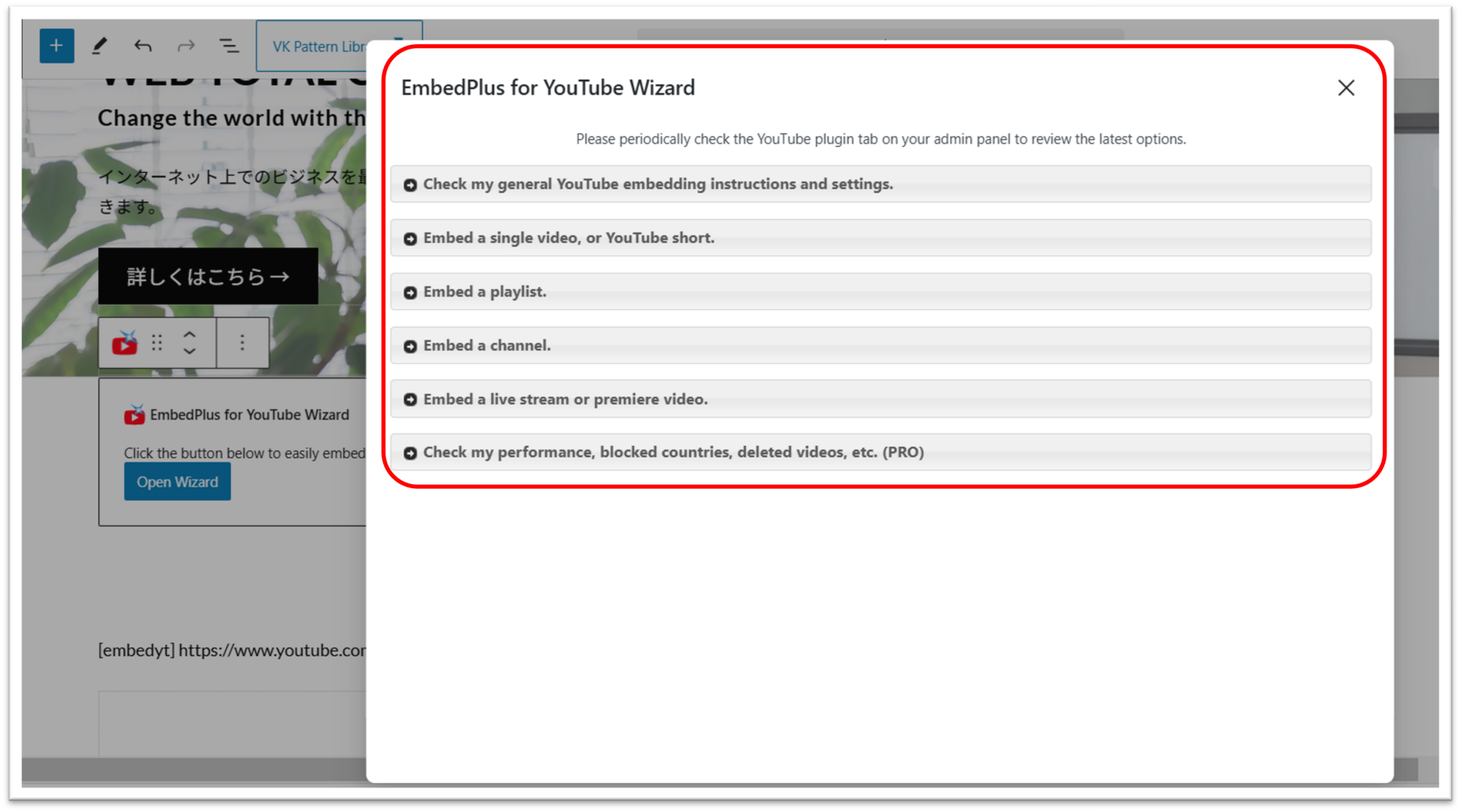
そうすると「オープンウィザード」という文字が出ますのでそれをクリックし違う画面を開いていきます

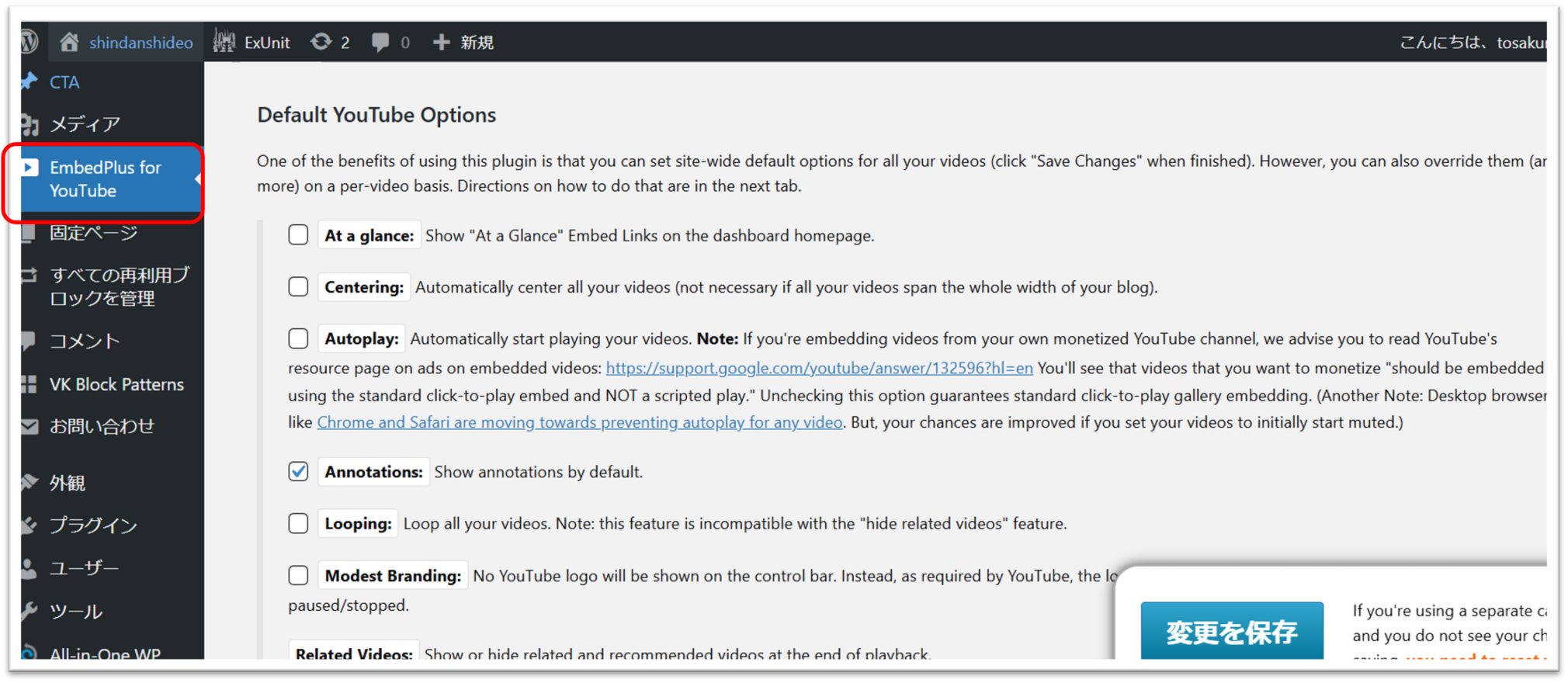
・ EmbedPlus for YouTube 設定画面の中での操作
この画面での操作は①YouTube APIの埋め込みと②YouTubeチャンネルのURLのリンクを張ることです。
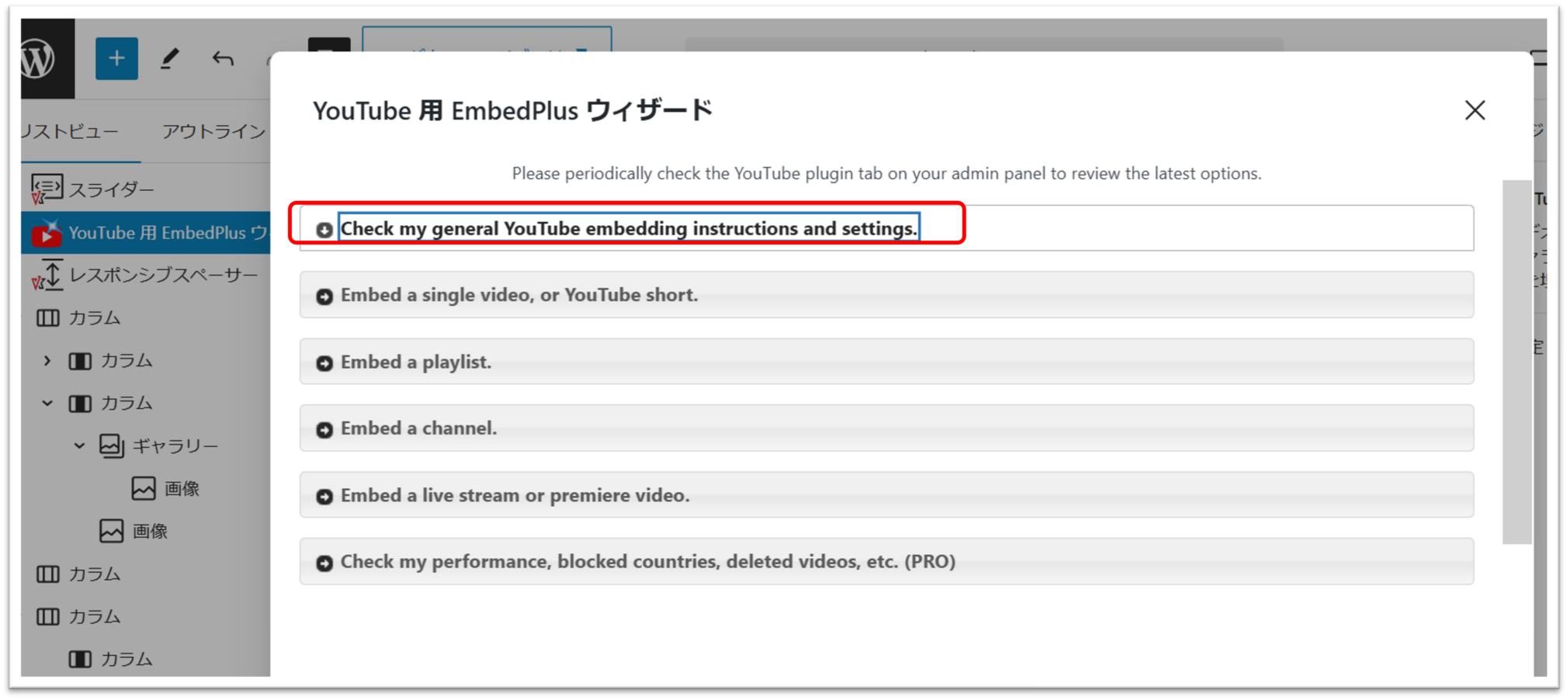
上から1つ目と3つ目のタブのみ操作します。

①YouTubeのData APIの埋め込み
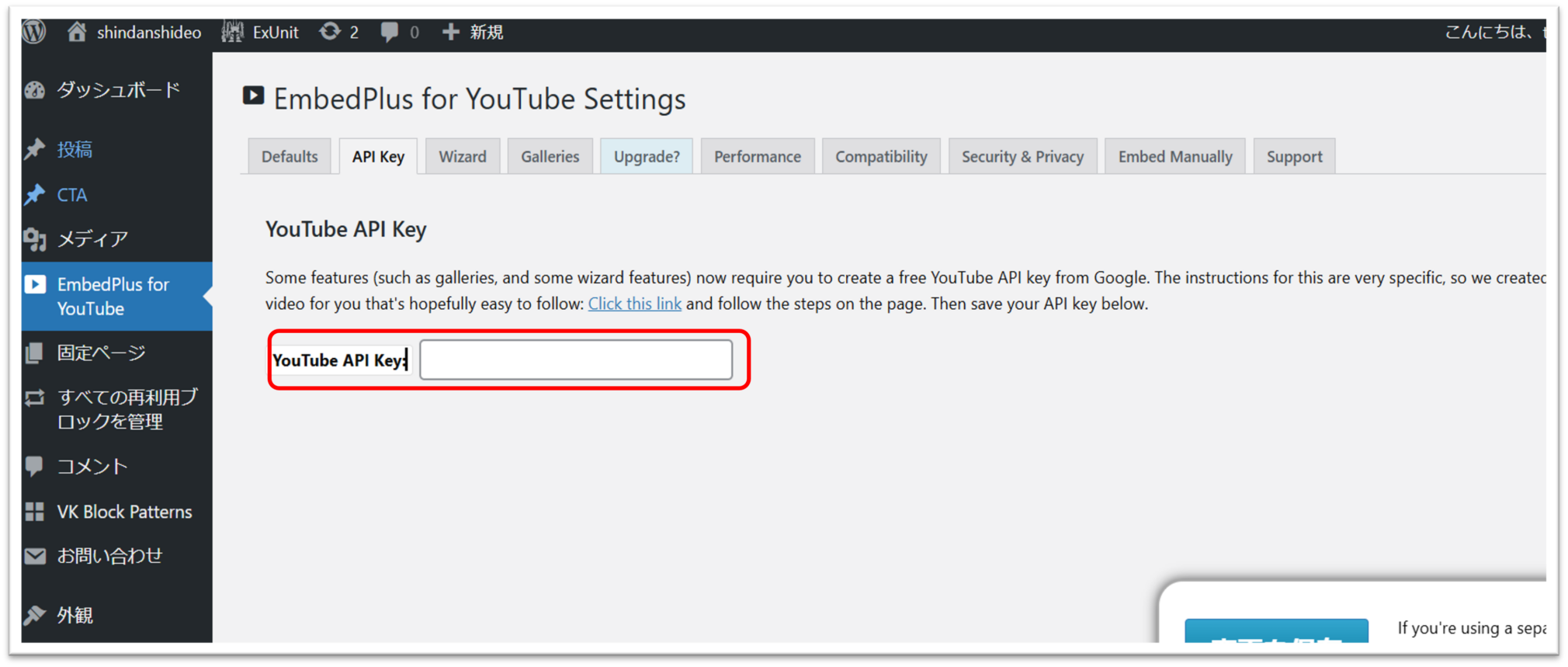
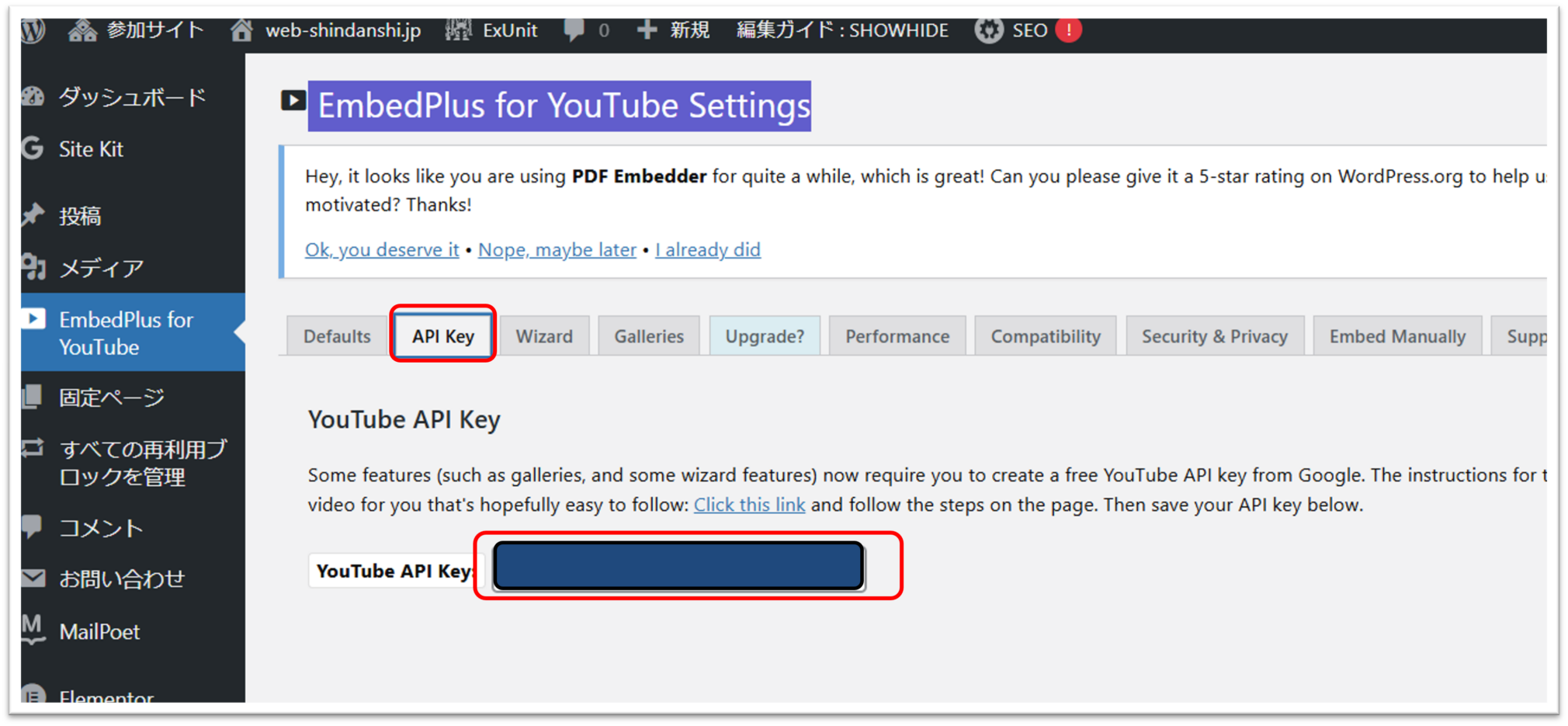
最初のタブを開きます。

そうすると、APIキーを入力する画面が出ますので、先ほど設定してメモ帳に保管しているYouTubeAPIキーをコピペします。

入力して右下の更新ボタンを押して、ここは終了です。

②リンクしたいYouTubeチャンネルの「再生リスト」のURLをコピー
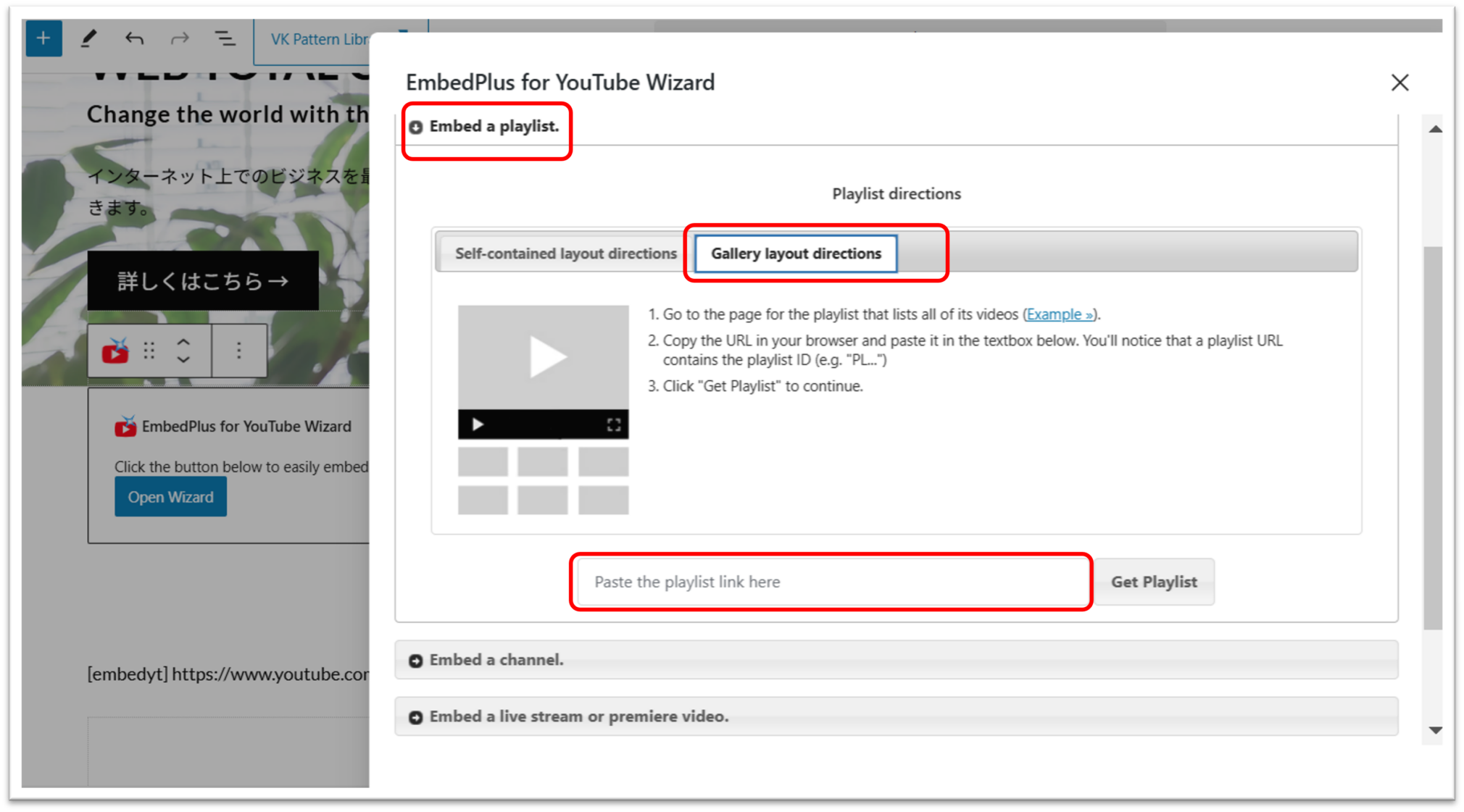
上から3つ目の「Embe a playlist」をクリックします

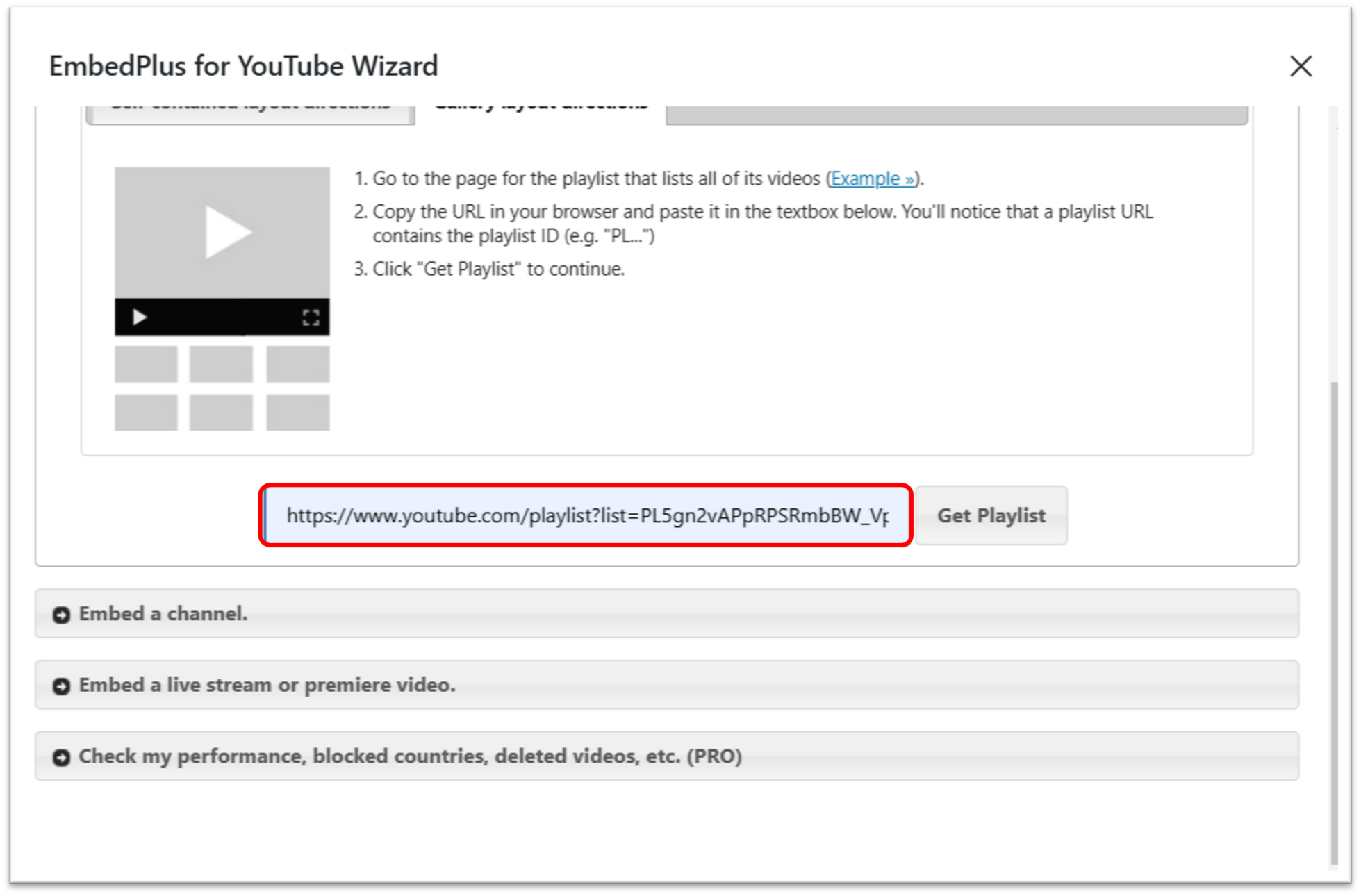
先ほどコピーしたyoutube.com playlistというURL(以下)を窓に貼り付けます

張り付けた状況が以下です。

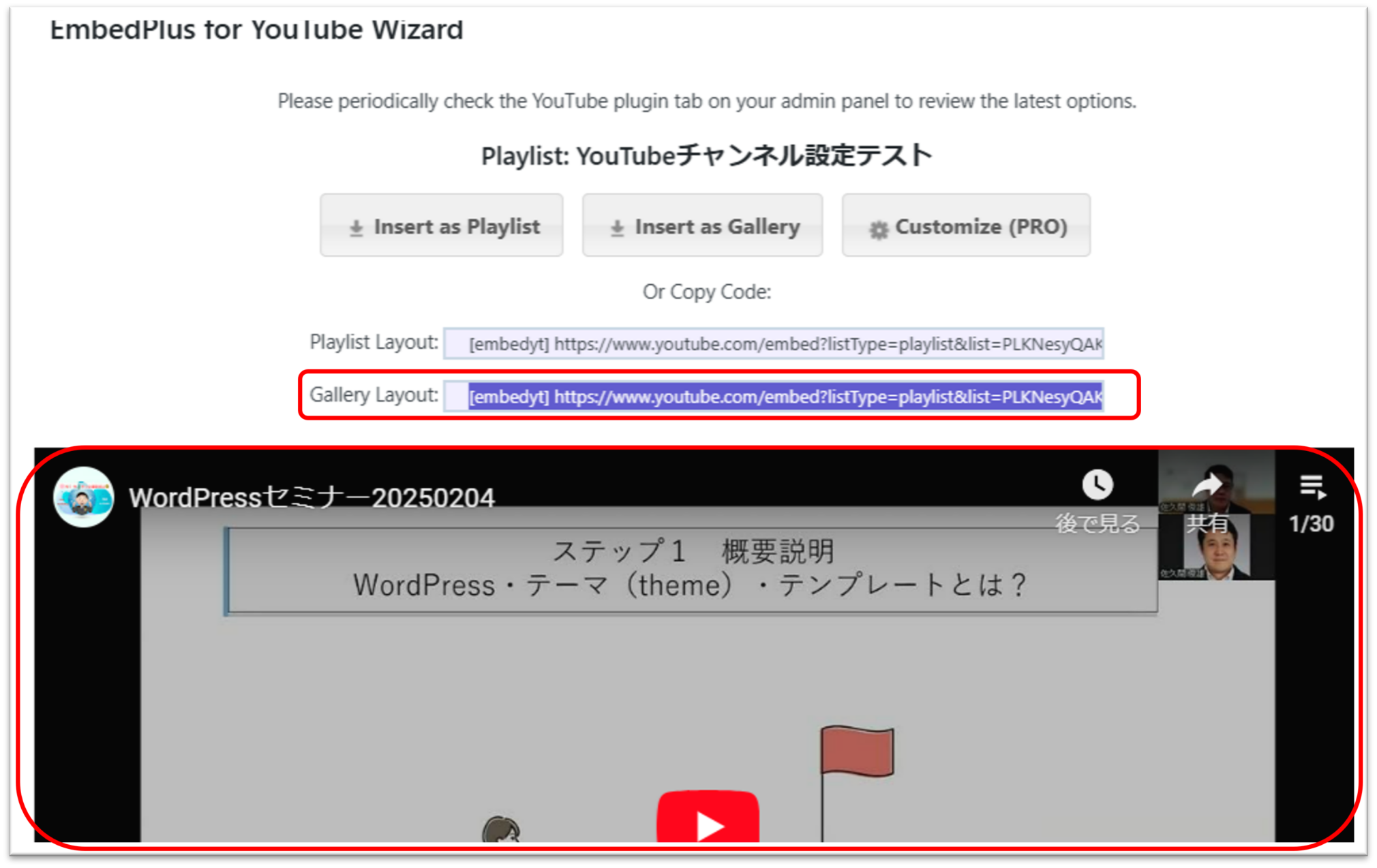
③ショートコードが生成される
そして、保存ボタンを押すと、ショートコードが発効されると共に、埋め込まれて表示される予定のYouTubeチャネルが下に表示されます。

この画面は閉じて変更を保存を押します。

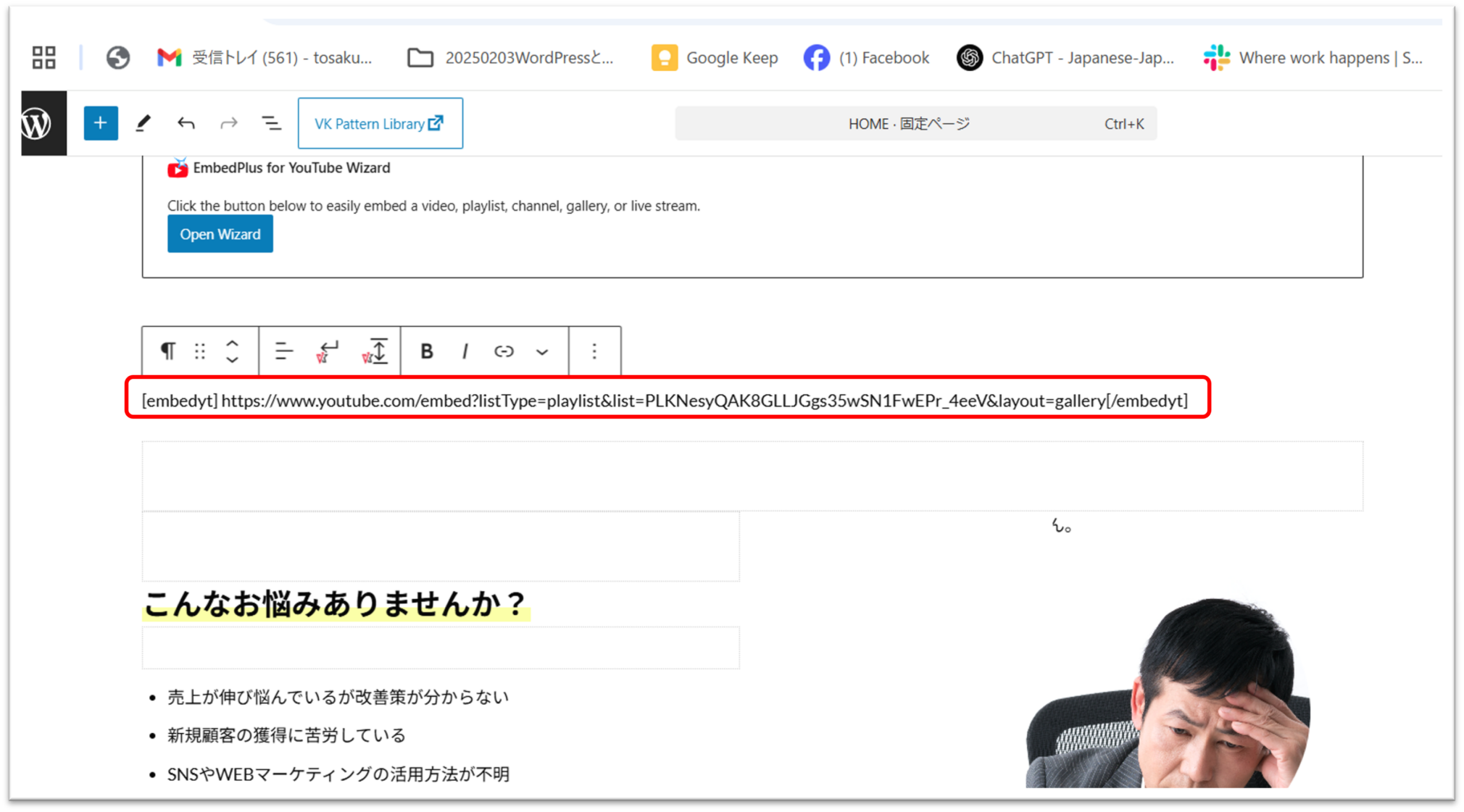
④ ③を該当ページのブロック内に張り付け
生成された先ほどのショートコードを埋め込みたい固定ページの該当箇所に貼り付けます

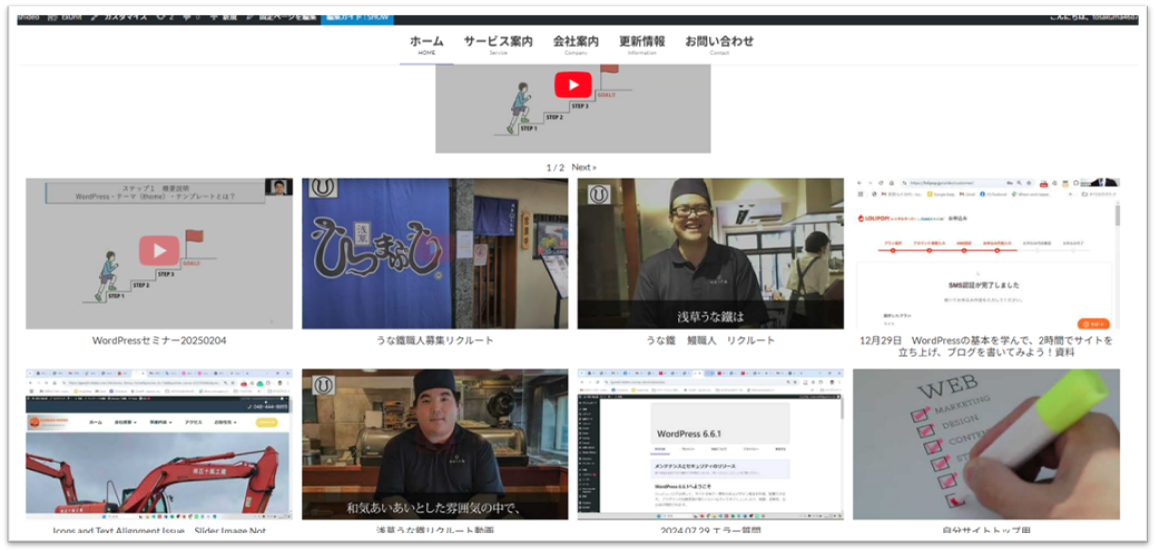
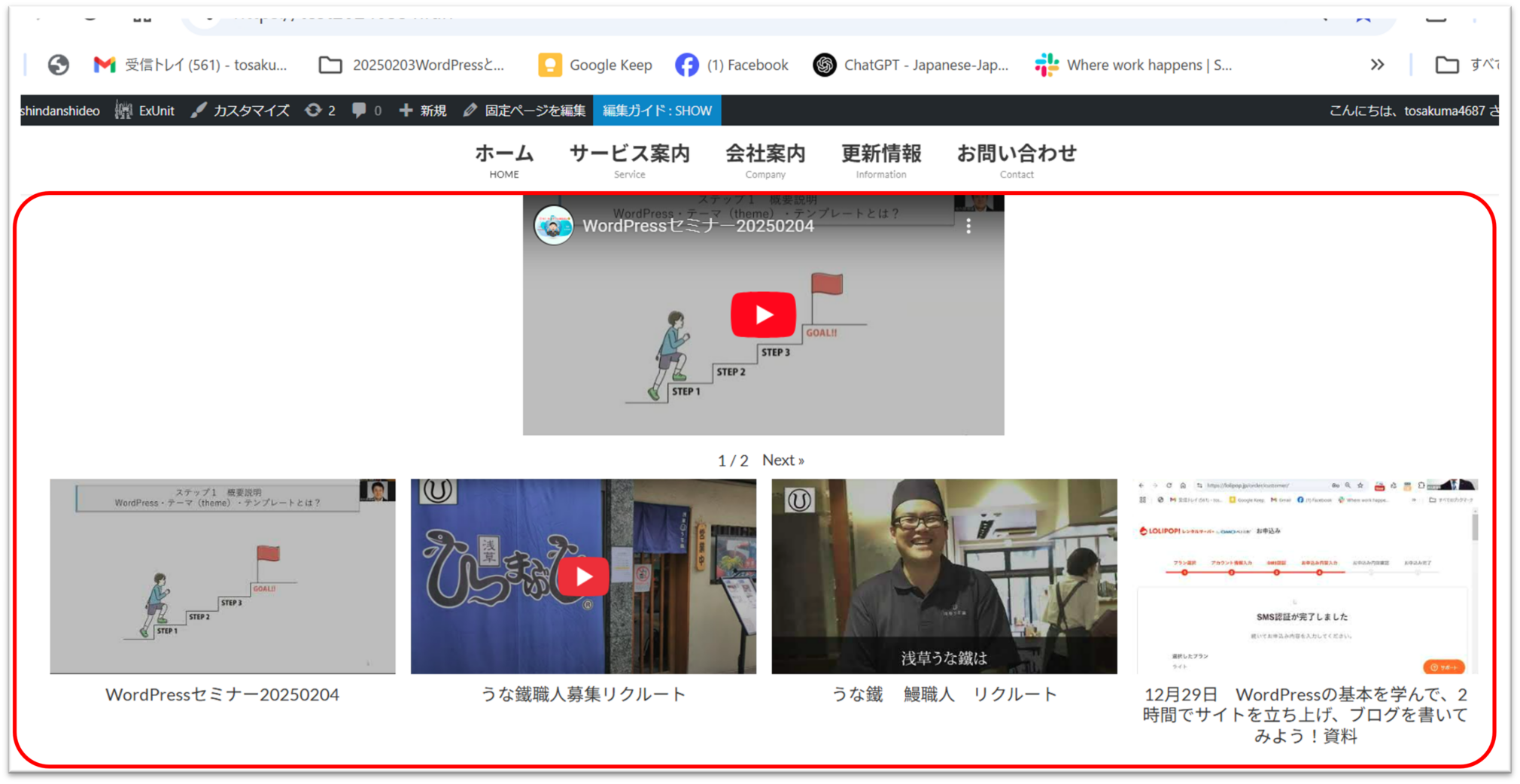
するとYouTubeチャンネルの動画一覧が埋め込まれた状態で表示されると思います

(3)表示画像などのサイズの微調整 WordPress カスタマイズ
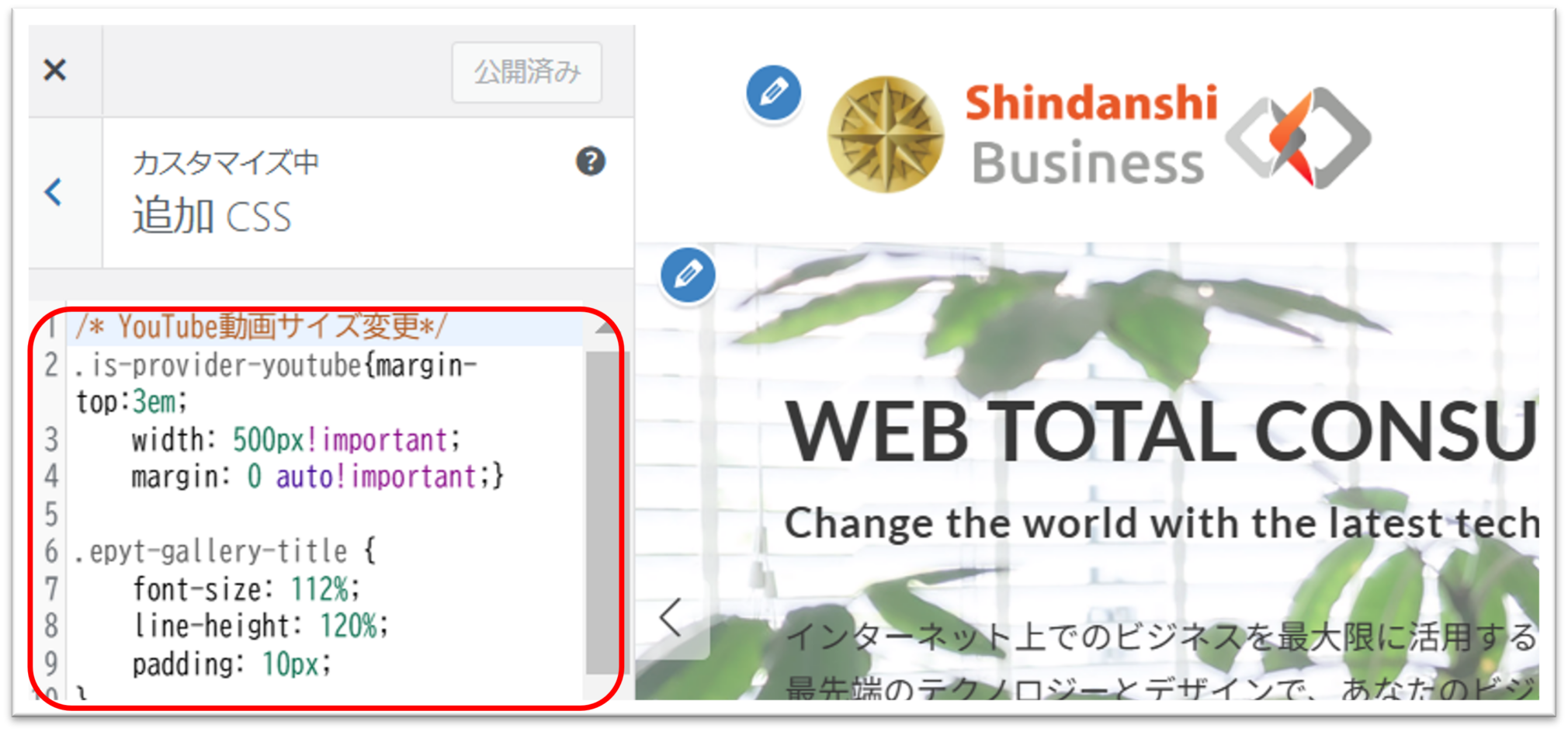
・動画サイズの変更をCSSで行う
最後にですが、どこかに設定があるのかもしれませんが、一番上にある大きな画像のサイズを変更することが設定画面ではできませんでした。
よってCSSを変更する形で以下のとうり否定すると画像のサイズがちょうどいいサイズになります。
またキャプションの文字の大きさも大きすぎる場合があるので、その場合は、以下のようにCSSを変更します。こちらの方はCSSの知識がないとできないかもしれないのでご了承ください。

(4)完成!
無事YouTubeチャンネルが表示されますでしょうか?
これで頑張って作ったYouTubeチャンネルの動画がウェブサイトからも複数アクセスが可能になり、よりコンテンツを見てもらいやすくなるのではないでしょうか?お疲れ様でした。