カスタム投稿ーカスタムフィールドーカスタム(single・page)phpの連携方法
2020/02/12
目 次
- 型の決まった記事や商品等を掲載する際に必要なカスタム(投稿~field〜php)の流れの解説
- ① 「カスタムフィールドテンプレート」プラグインを入れる(ここではこのプラグインを使ったが、今は、advance-custom-fieldに変えている。)
- ② テンプレートコンテンツに必要となるフィールドを指定。指定方法 [ ]の内容がフィールド名、タイプはテキストや数値等様々、サイズはかっこの横幅、labelは入力欄の上に記載される
- ③ファンクションPHPにカスタム投稿タイプの宣言、及びタクスノミ―(カテゴリー)の宣言をしたプログラミング
- ④ 実際、このような画面がでれば成功! カスタム投稿タイプ、カスタムフィールドができた。
- ⑤ パーマリンクでジャンプするとサイトはでる
- ⑥ また、上の階層まで指定すると、一覧はでる。しかし。カスタムフィールドで指定した項目はページにはでない
- ⑦ オリジナルsingle-php…設定の仕方まずは、single-phpをコピペして、slugにある名称を入れる。
- ⑧ まとめ
型の決まった記事や商品等を掲載する際に必要なカスタム(投稿~field〜php)の流れの解説
WordPressで決まった型(試合結果等)のブログ記事を書いたり、決まった方のpageを作りたい場合にはカスタムフィールドが必要です。
しかし、カスタムフィールドはただのテンプレートなので毎回、作成時に呼び出したりするのは面倒です。
その際にはカスタム投稿タイプを作り、ダッシュボードで呼び出す入力画面を固定すると便利です。
また、その入力画面が決まったら、今度は(投稿・固定)を実際に表示するテンプレート(single‐phpやpage―php)をcssと共に新たに作成することが有効です。
このように、カスタム投稿タイプ(functions.php)、カスタムフィールド(advance‐custom―field等のプラグイン)、カスタムテンプレート(single‐phpやpage―php)、レイアウト(style.css)を相互連携させられると、ぐっとWordpressの活用場面が広がっていきます。
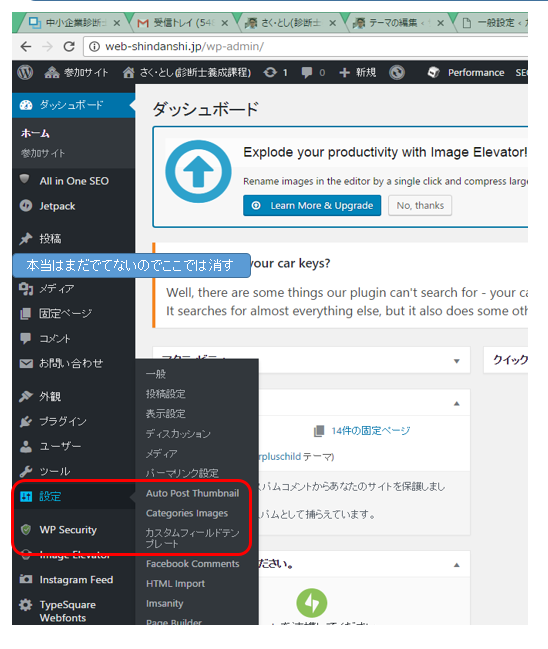
① 「カスタムフィールドテンプレート」プラグインを入れる(ここではこのプラグインを使ったが、今は、advance-custom-fieldに変えている。)

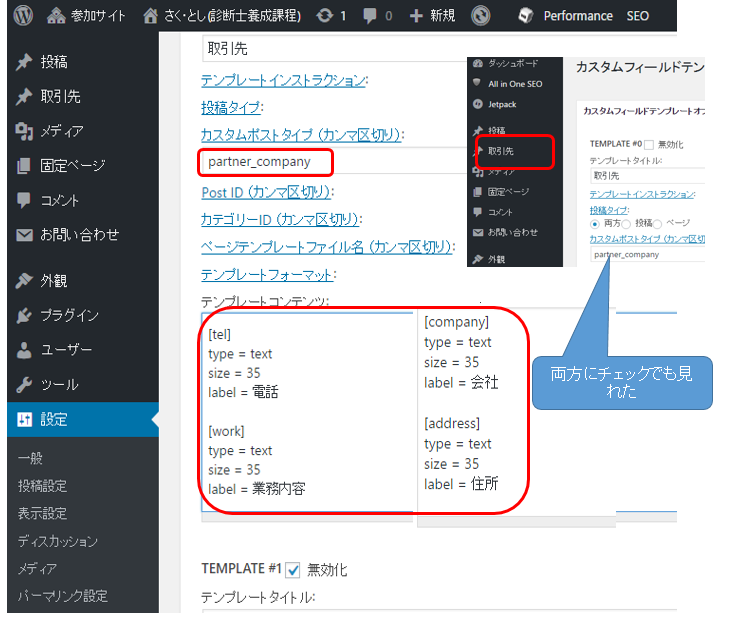
② テンプレートコンテンツに必要となるフィールドを指定。指定方法 [ ]の内容がフィールド名、タイプはテキストや数値等様々、サイズはかっこの横幅、labelは入力欄の上に記載される

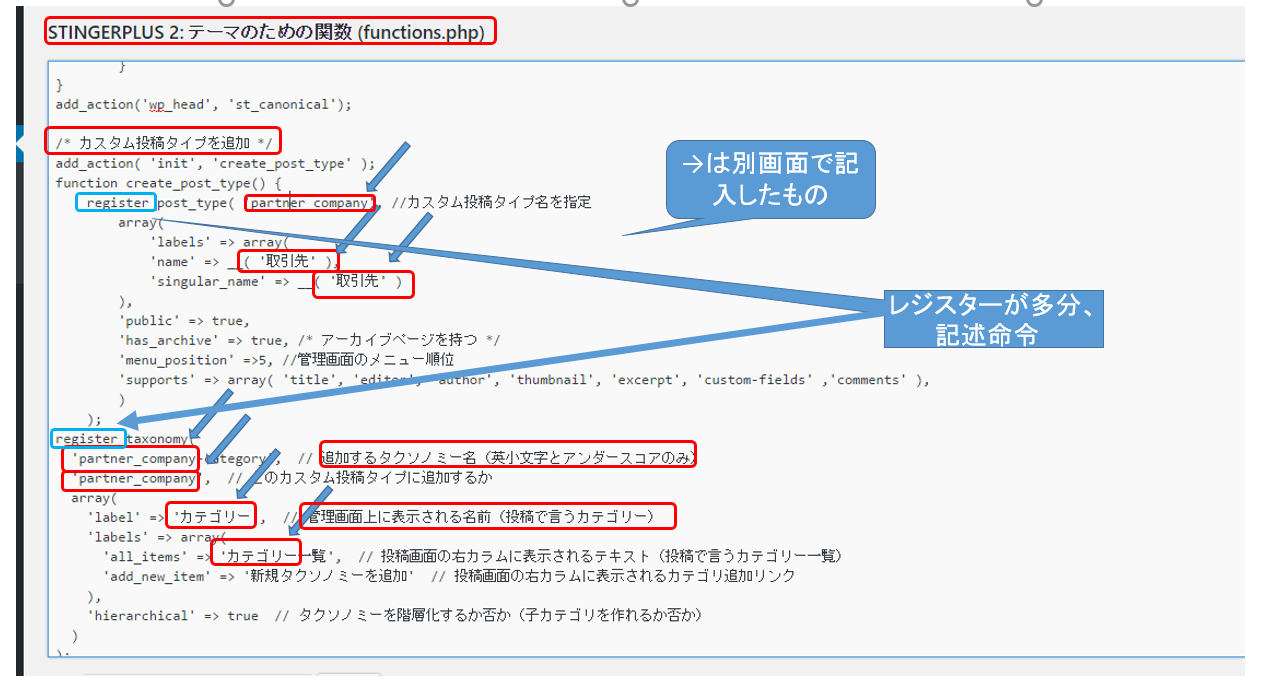
③ファンクションPHPにカスタム投稿タイプの宣言、及びタクスノミ―(カテゴリー)の宣言をしたプログラミング

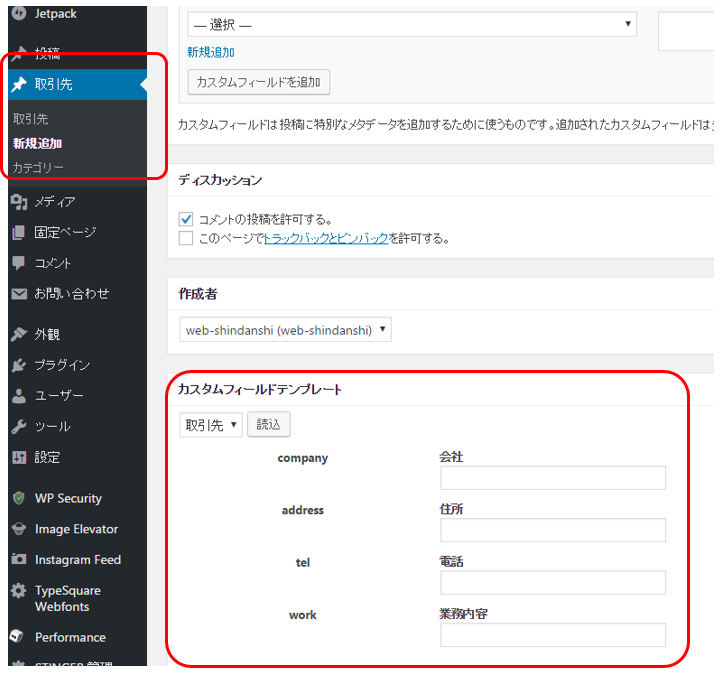
④ 実際、このような画面がでれば成功! カスタム投稿タイプ、カスタムフィールドができた。

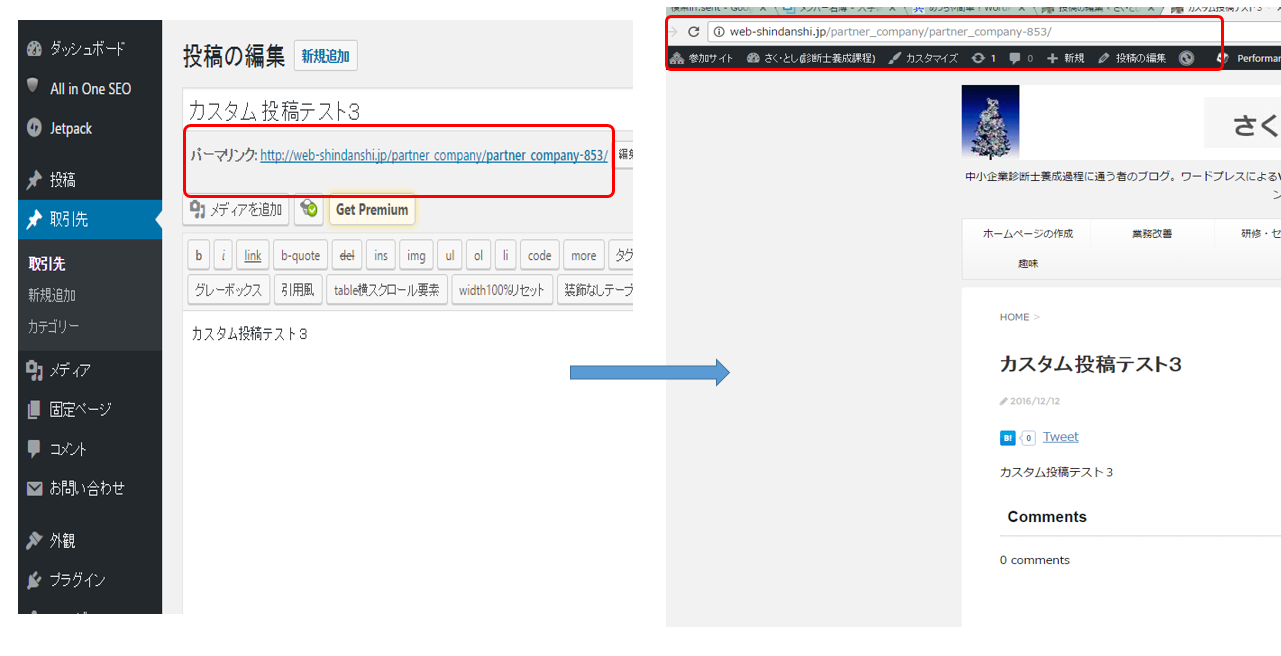
⑤ パーマリンクでジャンプするとサイトはでる

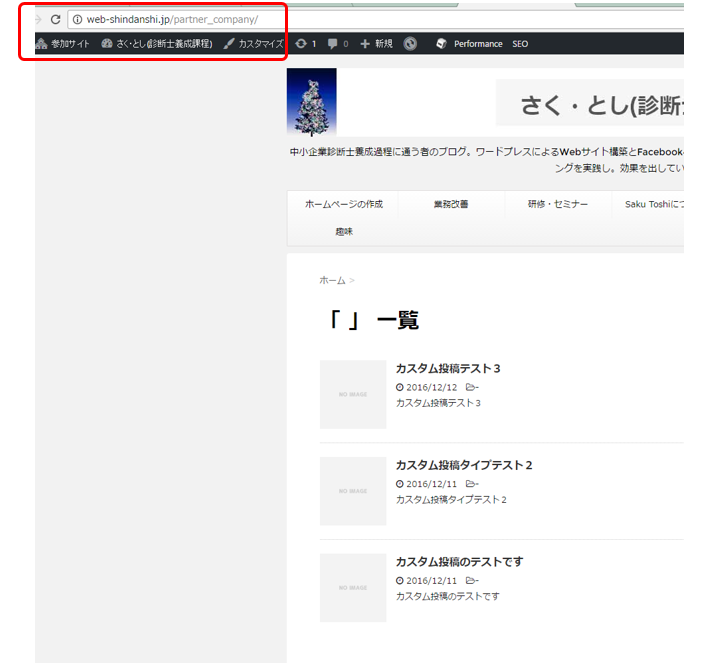
⑥ また、上の階層まで指定すると、一覧はでる。しかし。カスタムフィールドで指定した項目はページにはでない

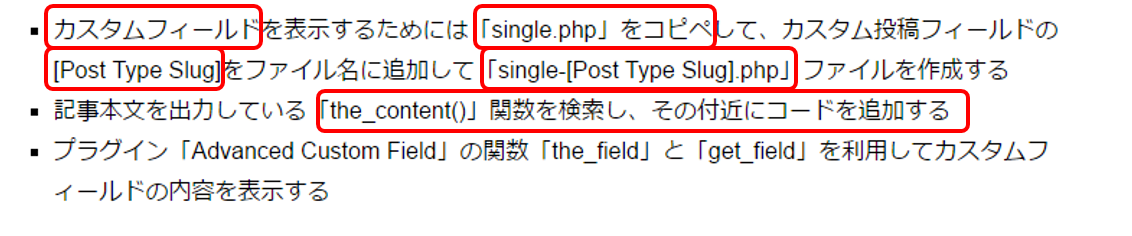
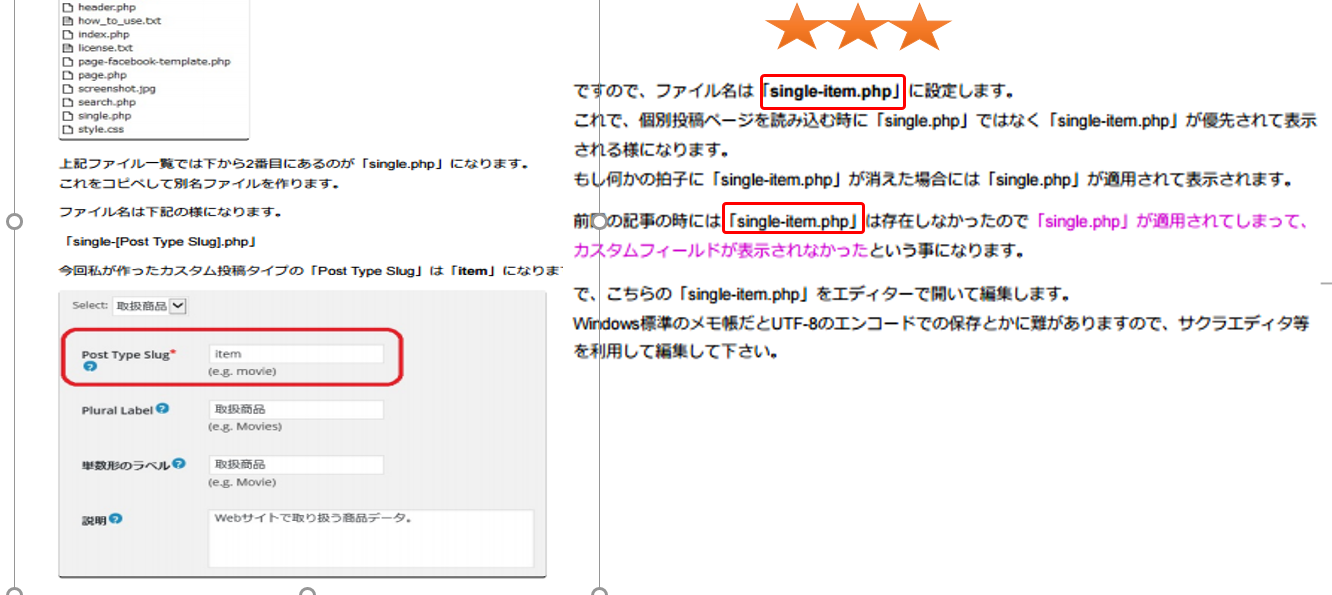
⑦ オリジナルsingle-php…設定の仕方まずは、single-phpをコピペして、slugにある名称を入れる。

⑧ まとめ