「Instagramフィード」を使ってWordPressにインスタのトップ画面をリンクさせる方法
2023/12/02
目 次
- Instagramのトップ画面をWordpressでもリアルタイムで映したい!
- Wordpress plugin 「Instagramフィード」を選びます。
- プラグインが有効化されダッシュボードに出てきます。
- 「Log in and get my Access Token and User ID」をクリック。
- 変更を保存をクリック
- 次にCustomizeタグに移動し、レイアウト等を決めます。
- 最後に 「Display Your Feedのタグ」に行くと、上手くいくとショートコードが出来ているので、それをコピペして、投稿ページや固定ページに張る
- 今回は、固定ページにnstagramのページとしてショートコードを張りました。
- すると、見事Instagramの一覧がページがWordPressでも表示できるようになりました
- まとめ
Instagramのトップ画面をWordpressでもリアルタイムで映したい!
Instagramは、昨今「インスタ映え!」等の言葉もあるように国内では女性を中心に約2,000万のユーザーいるといわれており、(2017年5月 主要SNSのユーザーと利用状況比較まとめ最新版より)、Wordpressサイトの固定ページやウイジェットに張れれば、タイムリーなリンクが可能で、ビジュアル的にも美しく、業種によってはとても重宝するテクニックかと考えられます。
今回、その設定方法のブログです。
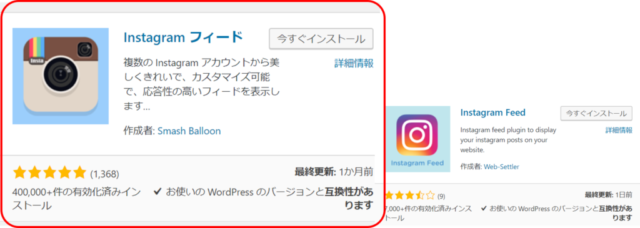
Wordpress plugin 「Instagramフィード」を選びます。

決してI「Instagram Feed」を選ばない。選んでしまうと、辿り着きません。
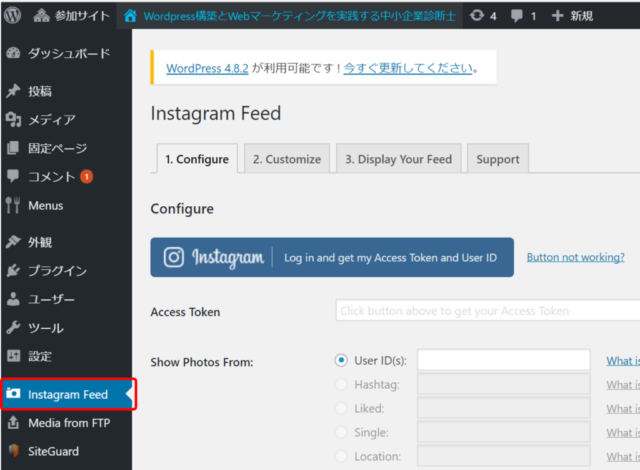
プラグインが有効化されダッシュボードに出てきます。

ダッシュボードの管理画面に単独でプラグインの操作画面があります。
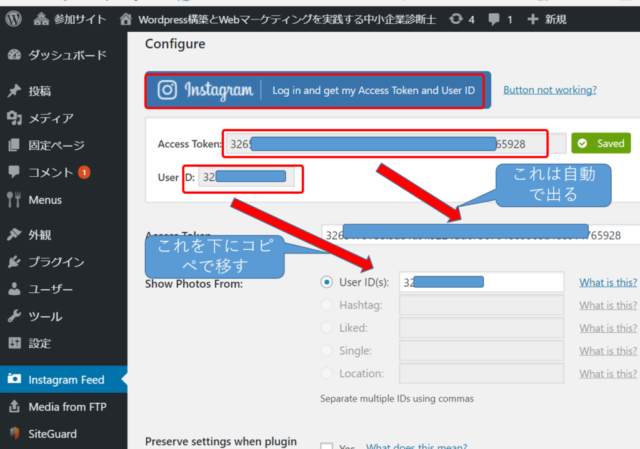
「Log in and get my Access Token and User ID」をクリック。

すると、Access Token とUser IDが出てきます。 それを下の覧に移します。IDだけを移します。
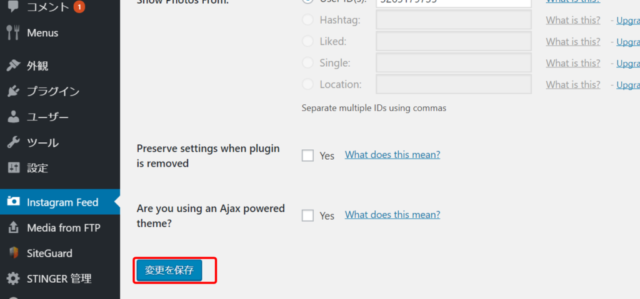
変更を保存をクリック

これで、命令として、IDとアクセストークンがWordPressに読み込まれます。
次にCustomizeタグに移動し、レイアウト等を決めます。

次にどんな出し方をしたいのか、ビジュアル方法を設定します。
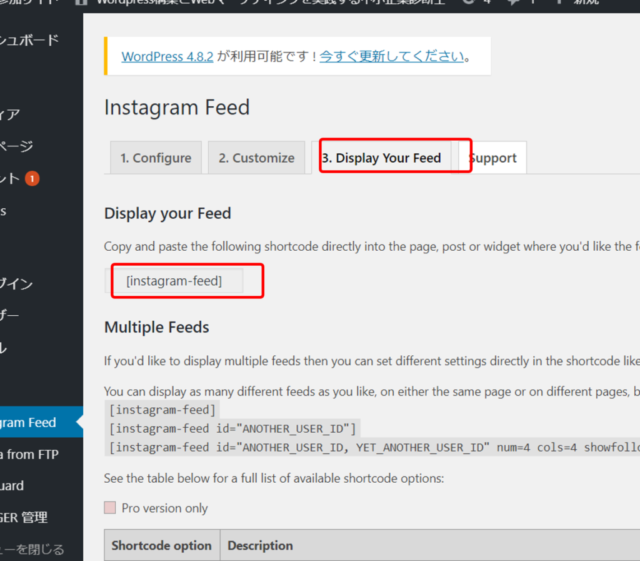
最後に 「Display Your Feedのタグ」に行くと、上手くいくとショートコードが出来ているので、それをコピペして、投稿ページや固定ページに張る

ショートコードが生成されていればOK
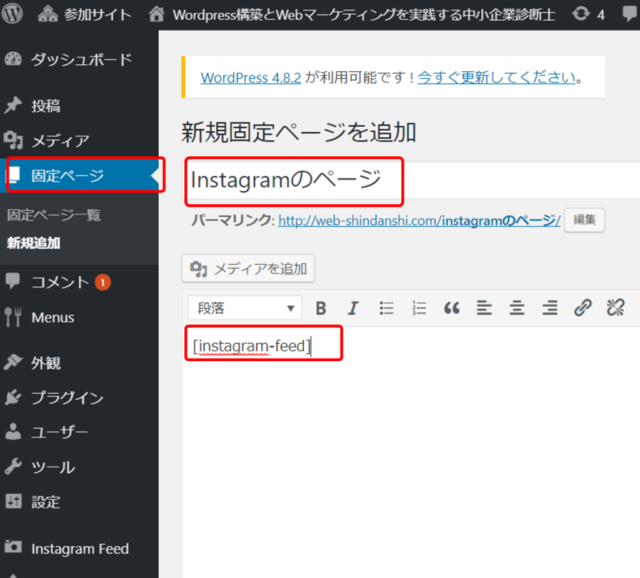
今回は、固定ページにnstagramのページとしてショートコードを張りました。

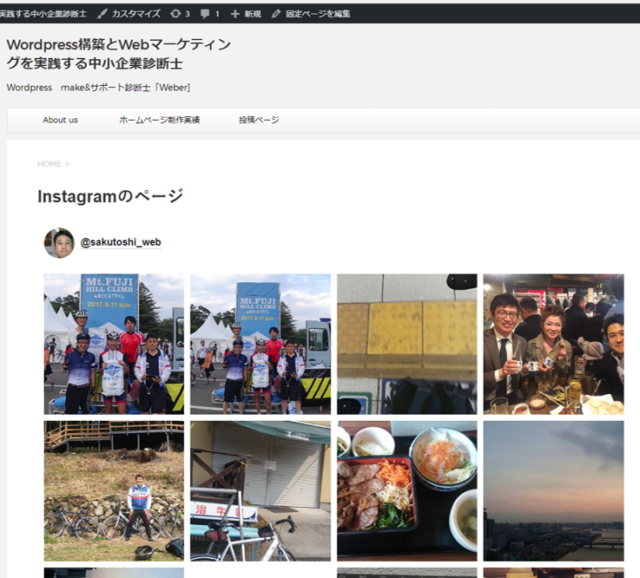
すると、見事Instagramの一覧がページがWordPressでも表示できるようになりました

見事!、でもあんまり使われてないInstagramのページが映し出されました。
まとめ
解説には色んなサイトがあり、Instagramのデベロッパーツールから、IDを探らなければいけない方法によるサイトを参考に一番最初に設定しました。
今回はそんな作業を行わなくても自分のPCであれば、既にID等が認識されているのか、最短の方法で固定ページにInstagramを映し出すことができました。
しかし、2回目だったので、既に認識されており、デベロッパーツールの設定が必要なかったのかもしれませんが、FacebookやYouTubeやGoogleカレンダーもそうですが、デベロッパーツールでのID等の設定を行わないと出来ない可能性もあります。すみません。また確認してみます。 以上です。
